היום אני הולך ללמד אותך איך לבנות אתר נישה מוצלח מאפס, שלב אחרי שלב,
למעשה:
זאת אותה הדרך איתה הקמתי את כל האתרים שלי ואפילו את הבלוג הזה.
ולפני הכל אני חייב לציין:
אם יש לך דאגות בנוגע ל"צד הטכני" של בניית אתרים, אין לך מה לדאוג!
התהליך לא דורש שום ידע טכני כמו כתיבת קוד או תכנות, הכל פשוט וקל.
אז נתחיל?
מה נצטרך כדי להקים אתר מוצלח?
קודם כל חשוב להבין שאנחנו מוכוונים מטרה פה, אנחנו לא הולכים להקים סתם אתר, המטרה שלנו היא לבנות אתר נישה (בסגנון בלוג) שיהיה בסיס לעסק אינטרנטי מצליח.
עם זאת, המדריך ישמש גם כל מי שרוצה לפתוח כל סוג אחר של אתר מכיוון שהיסודות זהים.
במידה ועדיין לא בחרת נישה, אני ממליץ לקרוא את הפוסט שלי על בחירת נישה פה.
אוקיי, אז האתר שלנו יהיה מורכב מהחלקים הבאים:
1. אחסון ודומיין
האתר שלנו יאוחסן על שרת פיזי של חברת אחסון כדי לספק אבטחה, מהירות, וניהול. כמו כן, יהיה בבעלותנו דומיין שהוא שם האתר כדי שאנשים יכולו לפנות אלינו בכתובת כמו "www.www.realestfire.co.il".
2. וורדפרס -- מערכת לניהול תוכן
וורדפרס היא מערכת נוחה איתה ננהל את האתר משלבי העיצוב ועד פרסום התוכן. המערכת מאוד מוכרת וכיום רוב האתרים משתמשים בה בגלל שהיא קלה לשימוש ונוחה גם לאנשים ללא ידע טכני.
3. תבנית עיצוב
למערכת וורדפרס שלנו נבחר תבנית שתהווה את העיצוב של האתר. במילים אחרות: התבנית שנבחר תקבע איך האתר שלנו יראה.
4. עיצוב
בעזרת וורדפרס נבנה ונעצב את השלד הבסיסי של האתר שיכיל דפים בסיסיים, ווידג'טים שונים, וכל מה שנצטרך כדי להתחיל לפרסם תוכן.
5. פלאגינים ותוספים
בעזרת וורדפרס נתקין תוספים שיעזרו לנו לשפר את האתר בתחומים שונים כמו אבטחה, ביצועים, דירוג במנועי חיפוש ועוד.
5. מעקב ואנליטיקה
נתקין בצורה פשוטה ומהירה כלים חינמיים שיעזרו לנו לעקוב אחרי כל מה שנעשה באתר, כמו, כמה גולשים יש באתר ועוד.
אלו בגדול כל החלקים שירכיבו את האתר שלנו, אז בלי יותר מידי דיבורים בואו נקפוץ ישר לפרקטיקה.
נתחיל מהבסיס:
אחסון ודומיין
אחסון ודומיין הם היסודות של האתר וכדי שנבין יותר על מה מדובר נפתח בסיפור:
בוקר אחד, דני העורך דין החליט שהוא רוצה להקים משרד עורכי דין עצמאי כדי לחיות בחופש כלכלי, איך שבא לו, מתי שבא לו.
עכשיו, כדי להקים את המשרד שלו, הוא יצטרך:
- לשכור מבנה, בו יוקם המשרד שלו ויאחסן את כל שאר הפריטים שהוא צריך כמו תיקיות של לקוחות, מחשב, מזגן וכו'.
- לרשום את הכתובת והשם של המשרד בעירייה, כדי שאנשים יכולו לדעת איך להגיע אליו.
נחזור לעניינו:
בדיוק כמו שדני צריך לשכור מבנה, ולהרשם בעירייה אנחנו צריכים לשכור אחסון ולרשום דומיין לאתר שלנו. ההבדל הענק למזלנו הוא שבמקרה שלנו הם עולים פי אלף יותר זול.
נקפוץ למושגים:
אחסון (Hosting) -- כל אתר מכיל קבצים שונים כמו תמונות, מסמכים, קוד וכו'. קבצים אלו מוצגים לפני הגולש ובעצם מרכיבים ביחד את האתר. כל הקבצים של האתר שלנו יאוחסנו בשרת אחסון שנשכור כדי לתת נגישות, מהירות ואבטחה לגולשים שלנו. ובסופו של דבר לאפשר לנו לייצר הכנסה גדולה יותר.
דומיין (Domain) -- שם האתר שלנו שהוא גם הכתובת שלו, לדוגמא: www.www.realestfire.co.il. אנחנו נצטרך לרשום דומיין כדי שאנשים יוכלו להגיע אלינו.
למה לי לשלם על אחסון, אי אפשר בחינם?
יש אנשים שישאלו, למה לי לשכור אחסון ולקנות דומיין אם יש אפשרות לפתוח אתר או בלוג בחינם,
התשובה היא דיי קצרה וקולעת:
לפתוח אתר פשוט בחינם זה אפשרי. לפתוח אתר נישה מוצלח או בלוג שמייצר הכנסה קבועה לטווח ארוך, של אלפי שקלים כל חודש, בחינם, זה לא.
יש הרבה סיבות לזה, אני אתן פה כמה עיקריות:
- אמינות -- אתר חינמי יחוייב להשתמש ב"סאב-דומיין" של אותה חברה בה הוא פתח את האתר. לדוגמא, אם הייתי פותח את הבלוג הזה חינמית הכתובת שלי הייתה: realestfire.blogspot.com. לא רק שזה נראה לא טוב בעין, כתובות כאלו נחשבות לא אמינות וחובבניות, זה הורס את האמינות שלנו מול הגולשים, מול גוגל ומול כל מקום אחר בו נפרסם את האתר. התוצאה? כמעט אפס הכנסות ורווחים. בניגוד לכך, אתר עם דומיין משלו מביע מקצועיות, אמינות ובעל פוטנציאל לאין סוף רווחים ואפשרויות.
- עיצוב -- אתר חינמי מוגבל מאוד באפשרויות העיצוב שלו ונראה רע בהשוואה לאתר נורמאלי עם אלפי אפשרויות עיצוב ותוספים.
- שליטה ובעלות -- אתר חינמי כפוף ומוגבל לאותה חברה שמאחסנת אותו. מה שאומר שבמידה ועברת על חוק מסוים בטעות, יכולים לסגור לך את האתר ולמחוק את כל התוכן בכל רגע נתון בלי אזהרה. חברות אלו גם לרוב אוסרות את האפשרויות לפרסם באתר, ושוב, אפס רווחים.
- כאב ראש -- גם אם נפתח אתר חינמי, בשלב מסויים כשנרצה להתחיל לפרסם ולהרוויח כסף, נצטרך לעבור לאחסון בתשלום. ותנו לי לגלות לכם מנסיון, זה ידרוש קופסה או שתיים של אדוויל. לא רק שזה דורש ידע טכני ויכול לפגוע באתר שכבר השקעתם עליו כל כך הרבה, במידה ואין לכם את הידע הטכני הזה ידרשו ממכם תשלום נוסף, לפעמים לא קטן, כדי להעביר לכם את האתר.
ואלו רק קמצוץ מהסיבות למה לא כדאי לפתוח אתר חינמי.
אז אני מזמין אותך לחסוך את הכאב ראש, את הכסף היקר שלך ואת התור בבית מרקחת, ולהמשיך לקרוא 🙂
אז ככה:
למזלנו, אחסון ודומיין הם מאוד זולים ופשוטים לניהול, במיוחד בחברות שאני משתמש וממליץ עליהן.
אבל רגע לפני שנפרט עליהן, נקבע איפה אנחנו רוצים למקם את האחסון שלנו:
אחסון בישראל או בחו"ל?
מבלי להכנס יותר מידי להתלבטויות:
אם האתר שלך יהיה כתוב בעברית ופונה לקהל הישראלי, נרצה לאחסן אותו בשרת ישראלי.
מנגד, אם האתר שלך יהיה כתוב בשפה זרה (כמו אנגלית) ויפנה לקהל מחו"ל, נרצה לאחסן אותו בשרת בחו"ל.
למה?
בשמונה מילים: מהירות האתר והקידום שלו בגוגל מושפע ממיקום השרת.
(זה בול שמונה מילים בדקתי, עגול, פיקס, און דה ספוט)
להמשך המדריך נבחר בלשונית המתאימה (ישראל או חו"ל):
- אתר בישראל
- אתר בחו"ל
התקנת אחסון ודומיין בישראל (והסיפור האישי שלי)
בעברי הייתי מתעסק עם אתרים בין לאומיים ולכן תמיד אחסנתי אתרים בחו"ל.
עד שיום אחד החלטתי לפתוח את האתר הישראלי הראשון שלי.
אני חייב לציין שמאוד חששתי, כי תמיד החברות בארץ נראו לי פחות מקצועיות מהחברות הגדולות בחו"ל. אבל למרות זאת, אתר ישראלי מבחנתי חייב לאחסן בישראל.
אז זה מה שעשיתי.
והחשש הגדול שלי התגשם. והתגשם חזק.
בקצרה: אתר איטי בטירוף, נפילות כל הזמן ושירות לקוחות ממוצע מינוס.
עצבים. רגשות של: "ידעתי שזה יקרה כוסעמק" ועוד תיאורים של תסכול.
בגדול, נפלתי על חברה גרועה פשוט. (למרות שהמחירים שלהם היו גבוהים)
מבחינתי זאת היתה כוויה, סוג של מיני-טראומה, ובתור אחד שרגיש מאוד לאתרים שלו, החלטתי שאני לא עושה את זה יותר.
חצי שנה אחר כך (כשהבנתי שאחסון בישראל לאתר בארץ זה ממש הכרח וחובה) אחרי שכנועים רבים והתחבטויות החלטתי לתת לזה עוד צ'אנס.
ההחלטה נבעה בעיקר בגלל שמי שהמליץ לי על החברה שעוד רגע אני הולך לדבר עליה היה מישהו שאני אישית יודע שהוא מומחה בתחום ואני סומך עליו.
אז שוב, נרשמתי (בחשש גדול) והעברתי לחברה הזאת את האתר שלי. למען האמת, הם בעצמם עשו לי את ההעברה בחינם (נקודת זכות).
ומאז הכל היסטוריה.
אפשר להגיד שזכיתי. מבחינת הכל! וכן אני לא מגזים. בשבילי שקט נפשי מהאתרים שלי זה אחד הדברים היותר חשובים. והחוויה שלי עד היום היא מדהימה.
דרך אגב, הבלוג הזה (RealestFire) שאתם קוראים בו עכשיו מאוחסן ברגעים אלו בחברה הזאת.
אז בלי לחפור עוד, תכירו את uPress:
uPress היא חברת אחסון אתרים מהמובילות ומהמקצועיות בישראל המתמקדת באחסון וניהול אתרי וורדפרס. (כמו שהזכרתי, וורדפרס זאת המערכת איתה ננהל את התוכן שלנו)
המון חברות מוכרות מאחסנות את האתרים שלהן בuPress, הבאתי תמונה (מאתר החברה) של חלק קטן מהן:

אני אישית משתמש בuPress מהסיבות הבאות:
- מהירות -- אחסון בין המהירים שאני מכיר, גם ברמה הבין לאומית (בארץ מיותר לציין שהם הטובים ביותר).
- מקצועיות, איכות ולא רק כמות -- אנשים מקצועיים ברמה. החברה מתמקדת רק באתרי וורדפרס (בניגוד כמעט לכל חברה אחרת שמציעה המון שירותים אחרים) ועושה את זה על הצד הטוב ביותר.
- תמיכה טכנית מדהימה (גם בטלפון) -- בתור לקוח חרדתי, היסטרי וחופר מאוד (כשזה מגיע לאתרים שלו) אני יכול להגיד שיו-פרס עברו את המבחן האישי שלי ובגדול. מערכת תמיכה טכנית מעולה 24/7. וכן בדקתי גם באמצע הלילה.
- מתחילים בלי ידע טכני? זה בשבילכם -- מלבד התמיכה הטכנית uPress מאפשרת ניהול והתקנה של אתרי וורדפרס בקליק. אין צורך בשום ידע טכני. הכל מנוהל בקלות.
- 30 יום חינם נסיון -- לא מרוצים? לא תשלמו.
- גיבויים אוטומטיים כל יום -- כל בעל אתר אי פעם עשה שטות והרס משהו באתר. קרה לך? אין בעיה, יש גיבוי אוטומטי ומשחזרים בקליק.
- מומלצת על ידי מומחים -- אנשים גדולים וחכמים ממני בתחום ממליצים על uPress ללא עוררין, וכמובן שגם מאחסנים את האתרים האישיים שלהם שם.
מספיק להעיף מבט בדף ההמלצות שלהם כדי להבין:

טוב חפרנו מספיק, תהליך ההתקנה קליל ביותר והולך ככה:
התקנת אחסון בuPress (ב5 דקות)
לפני שנתחיל, נכנס לקישור הבא כדי להגיע לאתר יו-פרס.
לאחר מכן, נמשיך בסרטון ההדרכה הבא (או במדריך בכתב מתחת):
מדריך בכתב:
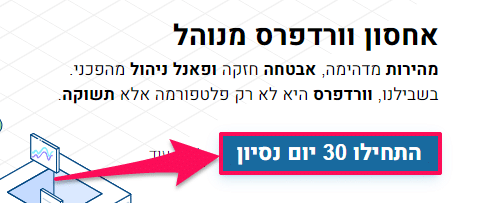
אחרי שנכנסנו לאתר יו-פרס, נלחץ על "התחילו 30 יום נסיון":

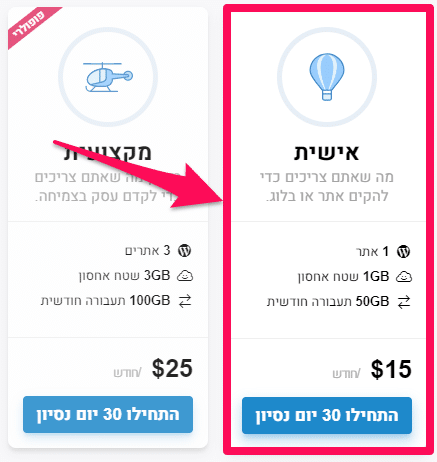
נבחר בחבילת האחסון האישית:

לאחר מכן נעבור לחלון ההרשמה ותשלום, נכניס בצד שמאל קופון הנחה של חמישה אחוזים: UP05SHIMZ

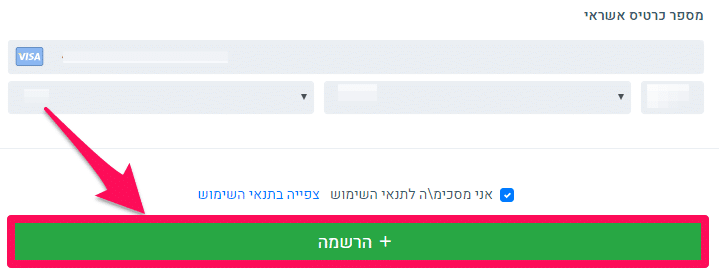
נמלא את הפרטים האישיים ואת פרטי התשלום ונלחץ על "הרשמה":

מזל טוב! יש לנו אחסון מותקן ומוכן:

לפני שנמשיך להתקנת האתר עצמו, נרצה לעבור לשלב רכישת הדומיין -- הכתובת של האתר שלנו (2 דקות):
בגלל שהאתר שלנו מיועד לישראל נעדיף דומיין עם סיומת של "co.il".
עכשיו, יש כמה חברות שרושמות דומיינים בישראל והמחירים נעים בין 60-100 ש"ח לשנה שלמה (כוס קפה כל חודש בערך). אני אישית משתמש בחברה LiveDNS וגם ממליץ עליה.
LiveDNS היא בין החברות הוותיקות והפופולריות בארץ לרישום דומיינים. מנסיוני יש להם ממשק מאוד נוח, הם מהירים ומציעים אחלה של מחירים.
רישום דומיין בLiveDNS
נכנס לקישור הבא כדי להגיע לאתר LiveDNS.
לאחר מכן, נמשיך בסרטון ההדרכה הבא (או במדריך בכתב מתחת):
מדריך בכתב:
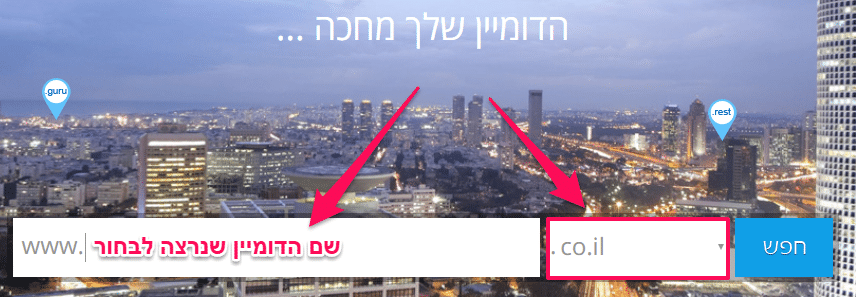
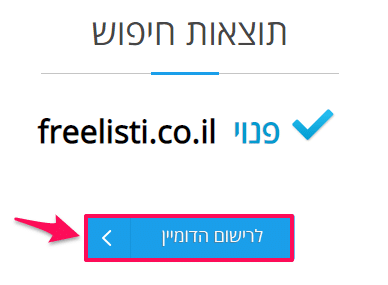
אחרי שנכנסנו לאתר LiveDNS נכניס את שם הדומיין (הכתובת) שנרצה לאתר שלנו, נבחר בסיומת co.il ונלחץ חפש:

אני ממליץ לבחור שם קליט שקשור לנושא שהאתר שלך יעסוק בו. השם יכלול רק אותיות בלי רווחים, נקודות או מכף. לצורך הדוגמה אני חיפשתי את הכתובת "freelisti.co.il".
לאחר שלחצנו על כפתור החיפוש במידה והכתובת פנויה נעבור "לרישום הדומיין":

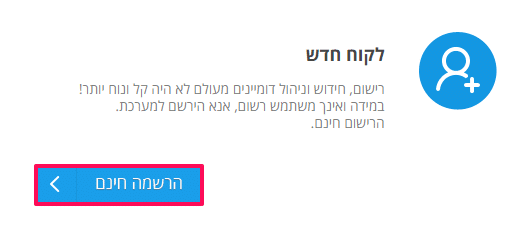
עכשיו נתבקש להתחבר להתחבר לחשבון קיים או להירשם כלקוח חדש, נלחץ על "הרשמה חינם":

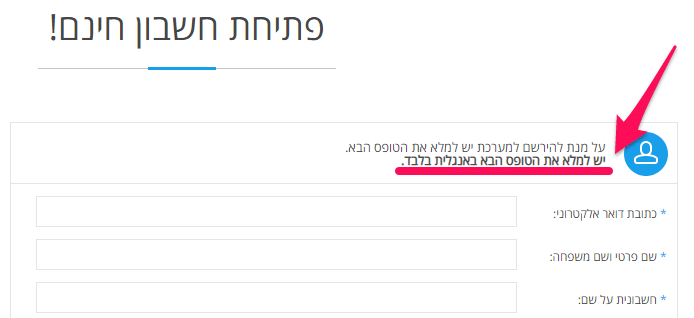
נמלא את כל הפרטים באנגלית בלבד:

שנסיים נלחץ "הרשמה חינם".
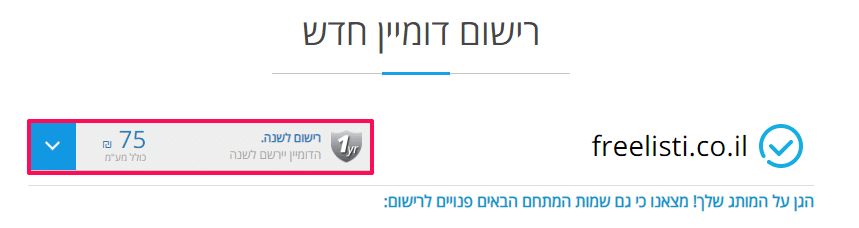
לאחר מכן נועבר לרישום הדומיין שבחרנו מקודם, אפשר לבחור לרשום אותו לשנה במקום לשנתיים ולחדש אחר כך:

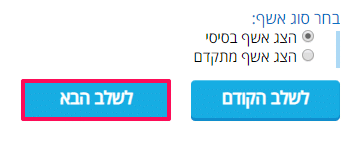
לא צריך לסמן עוד כלום, נרד למטה ונלחץ "לשלב הבא".
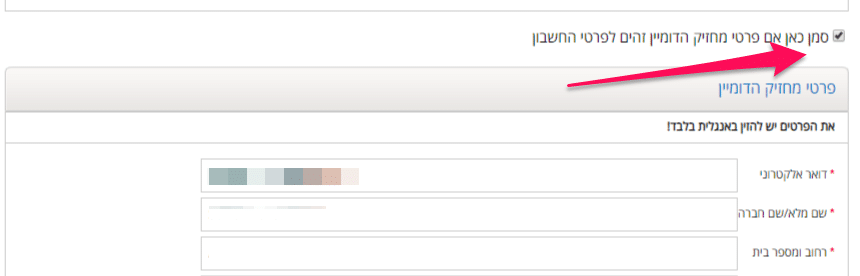
לאחר מכן נועבר למילוי הפרטים על הדומיין, אין מה לקרוא את כל ההוראות, פשוט נסמן את התיבה הראשונה:

אם יש פרטים חסרים, נשלים ונלחץ "לשלב הבא":

מיד אחר כך נועבר לדף של מבצעים, נגלול למטה ונלחץ שוב "לשלב הבא".
אחר כך נגיע לשלב האחרון: חשבונית ותשלום. נסמן את כל התיבות ונלחץ "לתשלום".
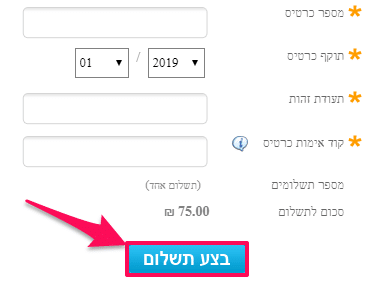
עכשיו יפתח לנו פרטי האשראי, נמלא הכל ונשלם:

זהו! סיימנו.
עכשיו נותר לחכות לרישום הדומיין זה בדרך כלל לוקח 24-48 שעות. (אנחנו לא עוצרים פה… יש לנו עוד אחסון להתקין!)
ברגע שהרישום יסתיים אחרי הזמן הנתון ישלח אלינו מייל בסגנון הזה:

בנתיים עד שהדומיין יהיה מוכן, יש לנו אחלה של זמן להתחיל להקים את האתר ולהתקין את וורדפרס (בכמה קליקים בודדים):
התקנת וורדפרס בuPress
בחלק הבא נלמד איך בעצם ליצור את האתר שלנו ולהתקין את וורדפרס -- מערכת ניהול התוכן של האתר.
נמשיך בסרטון ההדרכה הבא (או במדריך בכתב מתחת):
מדריך בכתב:
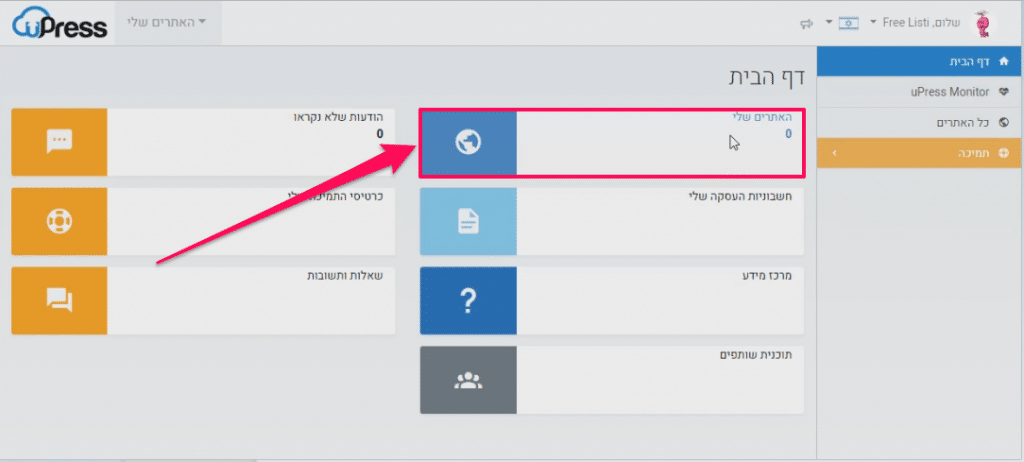
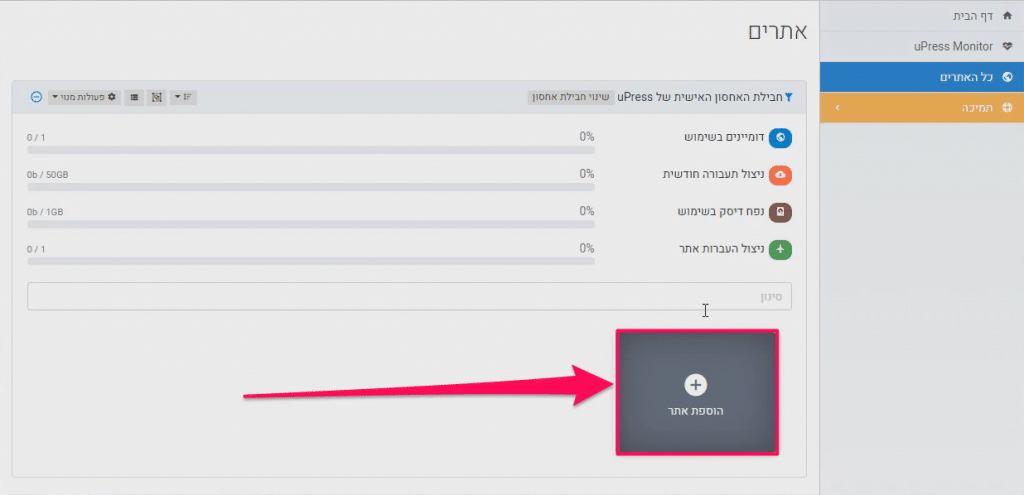
אחרי שסיימנו את התקנת האחסון בuPress, נגיע לחלון הניהול של המשתמש שלנו ונלחץ על "האתרים שלי":

ואז נלחץ על "הוספת אתר":

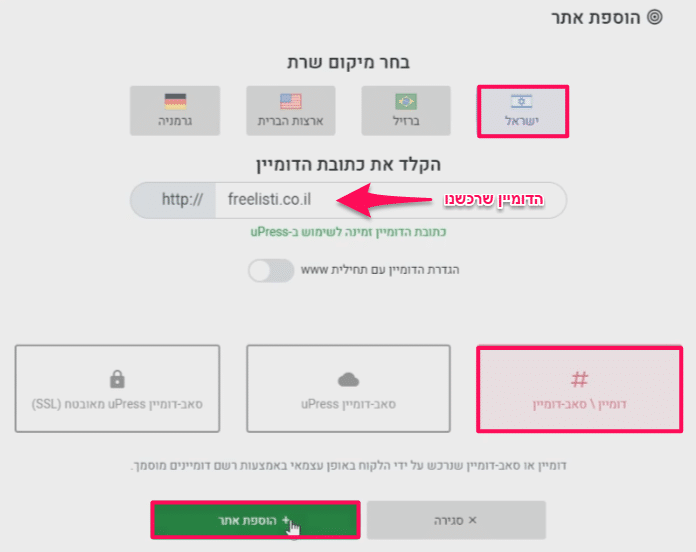
נבחר מיקום שרת בישראל, ונכניס את הדומיין שרכשנו בLiveDNS (גם אם עדיין הוא לא אושר). נבחר ב"דומיין \ סאב-דומיין" ונלחץ על "הוספת אתר":

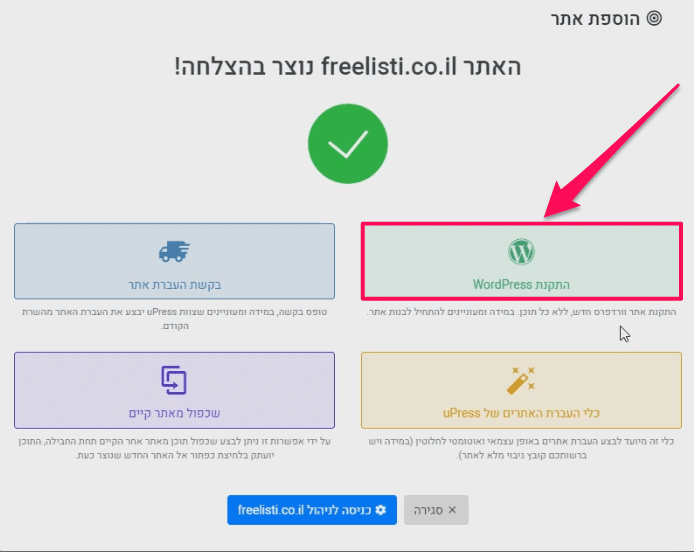
נחכה שיסתיים להיטען ונלחץ על "התקנת WordPress":

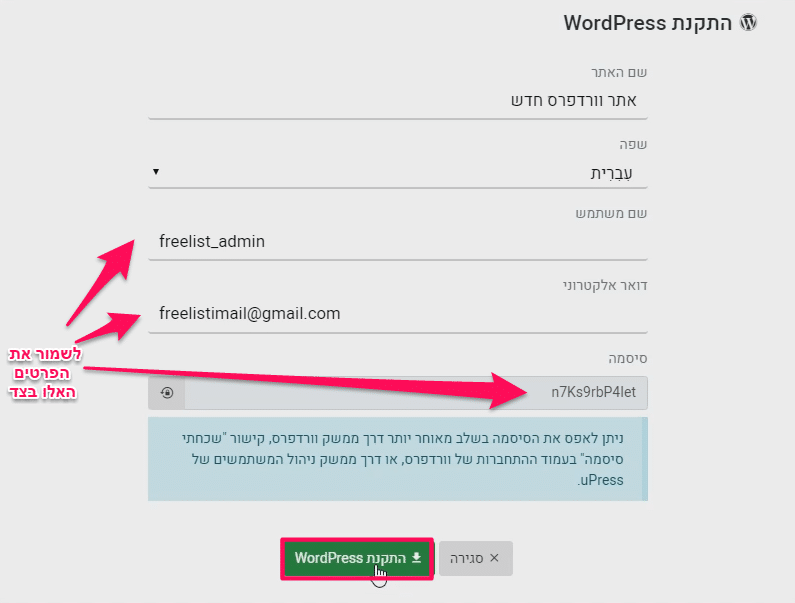
כאן בעצם נבחר את שפת האתר שלנו (את השם אפשר לשנות אחר כך) ואת פרטי ההתחברות לממשק ניהול מערכת הוורדפרס שעוד רגע נתקין (חשוב לשמור פרטים אלו, נצטרך אותם בהמשך). נלחץ "התקנת WordPress":

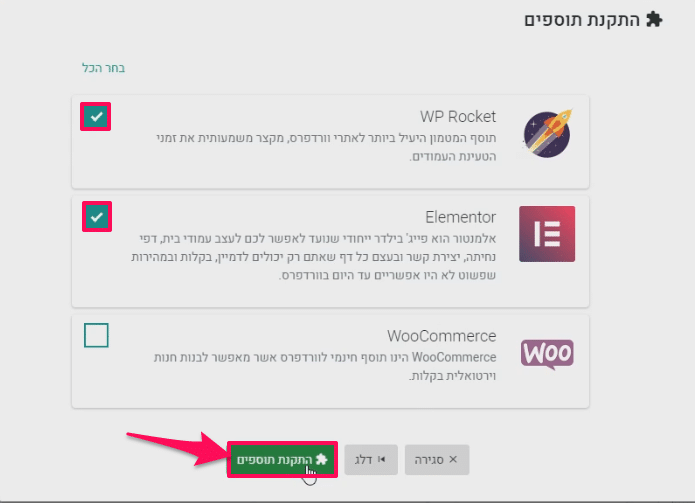
בסיום הטעינה נשאל אם נרצה להתקין תוספים. גם אם אתם עדיין לא יודעים מהם עושים אני ממליץ בחום להתקין את השניים הראשונים. ונלחץ "התקנת תוספים":

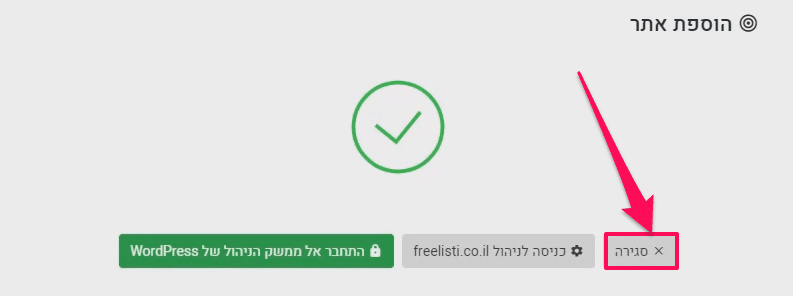
נחכה דקה, ובסיום הטעינה עדיין לא נתחבר לממש הניהול, אלא נלחץ "סגירה".

קבלת דומיין זמני והתחלת עבודה עם וורדפרס
בגלל שכנראה הדומיין שקנינו בLiveDNS עדיין לא אושר (בדרך כלל לוקח 24-48 שעות) נרצה לקבל דומיין זמני באמצעותו ניגש לאתר שהרגע יצרנו.
במידה וכבר קיבלתם מייל שאומר "הדומיין נרשם בהצלחה" (חשוב לא להתבלבל, כי הם גם שולחים מייל ישר אחרי הרכישה). תדלגו על חלק זה של המדריך ותקפצו ישר לחלק הבא.
כדי לקבל דומיין זמני נעשה את הפעולות הבאות:
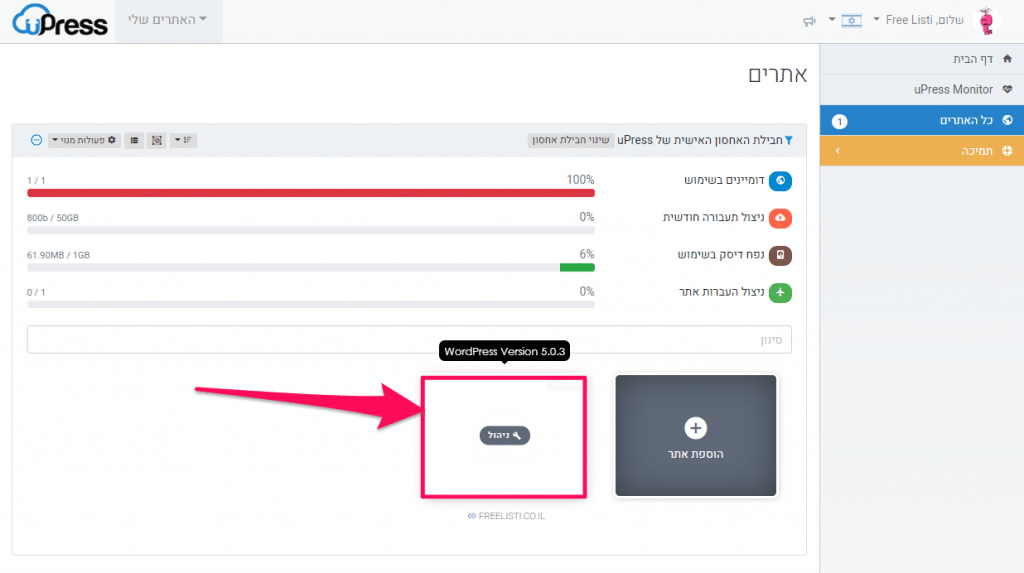
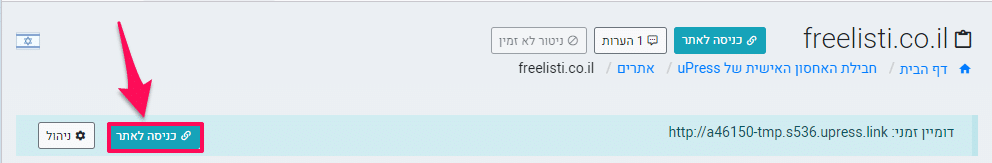
בעמוד ניהול האתרים שלנו בuPress נלחץ על "ניהול" לאתר שהרגע הוספנו:

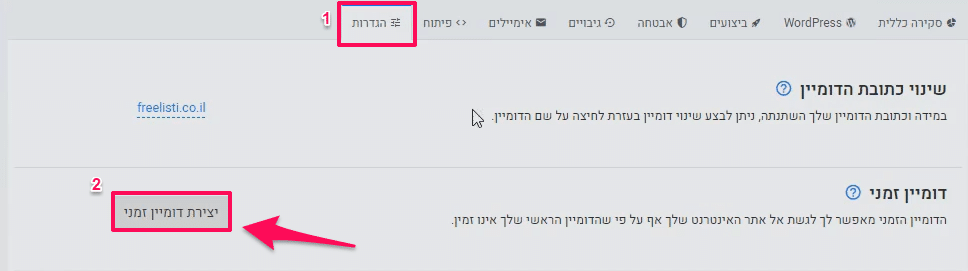
תחת לשונית "הגדרות" נלחץ על "יצירת דומיין זמני":

נחכה כמה דקות שיטען, ולאחר שנוצר הדומיין הזמני, בחלק העליון של עמוד הניהול נלחץ על כפתור הכניסה לאתר שהרגע נוצר:

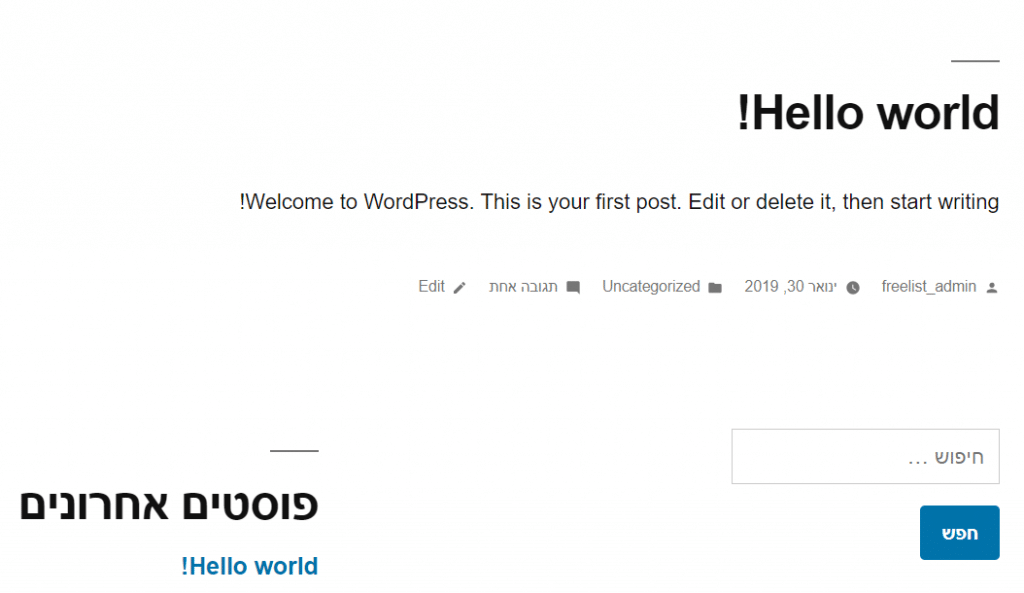
והופ! קפצנו ישירות לאתר הוורדפרס שלנו תחת הדומיין הזמני (כרגע זה מכוער לא לדאוג הוא עוד יהיה חתיך):

עכשיו, כדי לגשת לניהול מערכת הוורדפרס, ניגש אל הכתובת: http://yourdomain.com/wp-admin כאשר "yourdomain" זה שם הדומיין הזמני (בעתיד זה יהיה הדומיין שרכשנו):

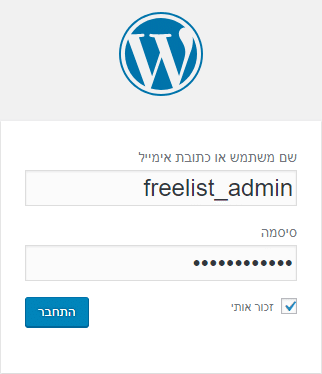
לאחר מכן נועבר לחלון התחברות, נכניס את הפרטים שבחרנו בתהליך ההתקנה ונלחץ "התחבר":

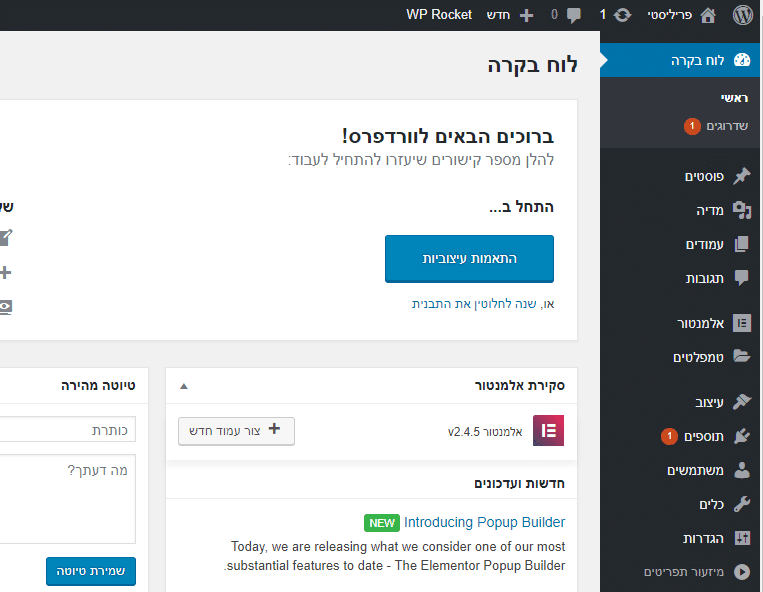
עכשיו הגענו לפאנל הניהול של מערכת הוורדפרס שלנו, ובעצם ניהול כל התוכן באתר:

תחילה נגדיר כמה דברים חשובים.
בסרגל הניהול בצד ימין, תחת "הגדרות" נלחץ על "כללי":

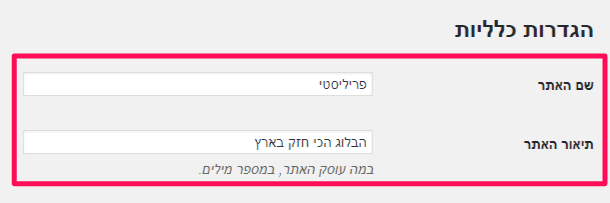
כאן נוכל לשנות את שם האתר והתיאור שלו, כמו כן נבדוק שכל שאר ההגדרות מתאימות לנו:

בסיום נלחץ "שמור שינויים":

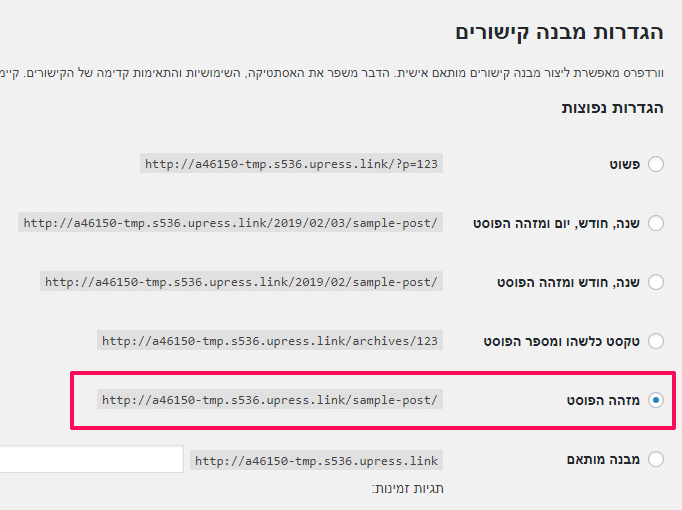
לאחר מכן בסרגל הניהול בצד ימין, תחת "הגדרות" נלחץ על "מבנה קישורים":

פה נבחר את "מזהה הפוסט" שזה אומר שכל פוסט שנכתוב באתר יהיה מוצג בצורה ששם הפוסט נמצא בכותרת, בדיוק כמו הפוסט הזה, זה נראה אסתטי ויפה. ונשמור שינויים שוב.

בנוסף לכך נוכל לערוך את המשתמש שלנו תחת משתמשים -> פרופיל אישי: נוכל לערוך הגדרות כמו הכינוי שיוצג לגולשים כאשר נכתוב פוסט, סיסמא חדשה, תמונה ועוד'
עכשיו, במידה והדומיין שלנו כבר נרשם בהצלחה ע"י LiveDNS נרצה לחבר אותו לאתר הוורדפרס שהרגע יצרנו. במידה ועדיין לא עברו ה24 שעות, נוכל לדלג על השלב הבא, להמשיך במדריך ולעצב את האתר (ואחר כך לחזור לחלק של "חיבור הדומיין והתקנת SSL).
חיבור הדומיין לאתר הוורדפרס שלנו
אז לאחר שקיבלנו את המייל מLiveDNS שאומר שהדומיין שרכשנו נרשם בהצלחה, נחבר אותו (במקום הדומיין הזמני המכוער) לאתר שלנו על פי מדריך הוידאו הבא:
חשוב לציין שגם תהליך זה יכול לקחת כמה שעות עד יום, לכן נחכה בסבלנות.
לאחר שהדומיין חובר בהצלחה נוכל לגשת לאתר שלנו בכתובת שרכשנו ולפאנל ניהול הוורדפרס ככה: http://yourdomain.com/wp-admin כאשר "yourdomain" זה שם הדומיין שרכשנו.
במידה ויש בעיה, האתר לא עולה טוב, או שאתם לא מצליחים לגשת לניהול. פשוט פתחו כרטיס תמיכה: uPress בדרך כלל עונים מאוד מהר ויעשו את העבודה בשתי דקות. אפשרי גם להתקשר אליהם אם זה בשעות העבודה.
התקנת SSL לאתר
לאחר שחיברנו את הדומיין שרכשנו בהצלחה, נרצה לבקש להתקין עליו תעודת SSL. מה שאומר שהחיבור לאתר שלנו יהיה מאובטח (חשוב מאוד).
נעשה את זה באופן הבא:
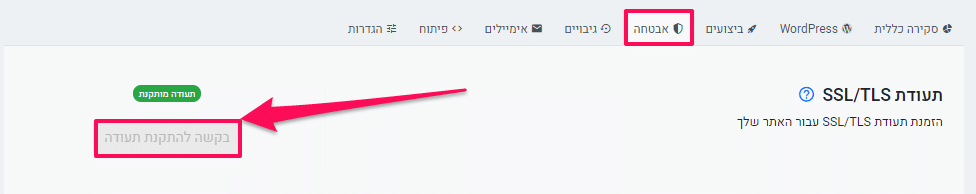
בפאנל ניהול האתר שיצרנו, תחת "אבטחה" נבחר באופציה "בקשה להתקנת תעודה":

במידה ולא עשיתם את שלב חיבור הדומיין (השלב הקודם) או שהוא לא הסתיים, האפשרות הזאת תהיה חסומה. אצלי בתמונה היא באפור כי התקנתי כבר תעודת SSL.
לאחר מכן בסיום התקנת תעודת הSSL, תקבלו מייל עם הוראות התקנה. במידה ואתם מתקשים פשוט תפנו לתמיכה הטכנית המעולה של uPress ויעזרו לכם. ניתן גם לבדוק פה במדריך.
וזהו! עכשיו הגיע הזמן לעבור לשלב עיצוב האתר.
התקנת דומיין ואחסון בחו"ל
מבלי להתלבט יותר מידי ההמלצה החמה שלי לאחסון בין לאומי למתחילים:
SiteGround

SiteGround היא בין החברות היותר מוערכות בתחום אחסון האתרים, עם יותר מ1,800,000 משתמשים רשומים, ו5,000,000 כניסות חודשיות. היא גם החברה בה אני מאחסן אתרים חדשים שלי בחו"ל.
עדכון: לכל השואלים, מנסיון אישי: SiteGround טובה פי חמש (ופירגנתי) מBlueHost. למה הרבה ממליצים על בלוהוסט אתם שואלים? פשוט כי הם משלמים יותר לשותפים שלהם (אנשים שמשווקים אותם וממליצים עליהם).
אני משתמש בSiteGround מהסיבות הבאות:
- אמינות -- חברה אמינה מאוד עם אחוז "נפילות" אפסיות של שרתים ונסמכת ע"י מליוני משתמשים.
- מחיר -- מחירים מאוד זולים ביחס לאיכות השירות המצוינת שהם נותנים. הם מציעים מחיר מיוחד של $3.95 לחודש לחבילת אחסון בלינק הזה, שזה מנת פלאפל בערך.
- מהירות -- המהירות של השרתים שלהם מעולה גם בחבילות הבסיסיות, מה שלא ראיתי בכמה חברות אחסון אחרות בעבר, אפילו כאלו ששילמתי פי 4 מהמחיר הזה.
- מושלם למתחילים ולאנשים עם אפס ידע טכני -- כמו שכבר הזכרתי בפתיחה, אנחנו נצטרך להתקין על האחסון ששכרנו WordPress -- מערכת איתה ננהל את האתר. הממשק הגאוני של SiteGround ממש עושה את כל העבודה הזאת לבד, ובכמה קליקים מתקין לנו את כל המערכת שתיהיה מוכנה לשימוש. שזה אדיר למתחילים ולאנשים בלי ידע טכני.
- גיבוי יומי בחינם -- החברה מגבה את האתר שלך אוטמטית בכל יום, מה שאומר שאם נהרס משהו הכל ניתן לשיחזור.
- החזר כספי תוך 30 יום -- ניתן לקבל החזר של כל הכסף בלי שאלות תוך 30 יום במידה והלקוח אינו מרוצה.
- תמיכה טכנית מדהימה -- התמיכה הטכנית של SiteGround היא בין הטובות שיצא לי לראות בשוק, יש להם צ'אט זמין ומהיר והנציגים שם פשוט אדיבים.
סיפור אישי קצר שלי: באחד האתרים החדשים שפתחתי בSiteGround החלטתי שאני רוצה לנסות בפעם הראשונה אחסון ישראלי. בקלות קפצתי לצ'אט התמיכה הטכנית ולאחר התכתבות של 30 שניות עם נציג קיבלתי החזר כספי מלא. נקצר לכם בפרטים אבל הסיפור מסתיים בזה שאחרי חודש אחד התחרטתי והחזרתי את האתר שלי לSiteGround בלי לחשוב בכלל, כי הם פשוט בליגה אחרת.
תהליך ההתקנה הוא פשוט והוא הולך ככה:
התקנת אחסון ודומיין בSiteGround (ב6 דקות)
לפני שנתחיל, נכנס לקישור הבא כדי להגיע לאתר סייטגראונד.
לאחר מכן, נמשיך בסרטון ההדרכה הבא (או במדריך בכתב מתחת):
מדריך בכתב:
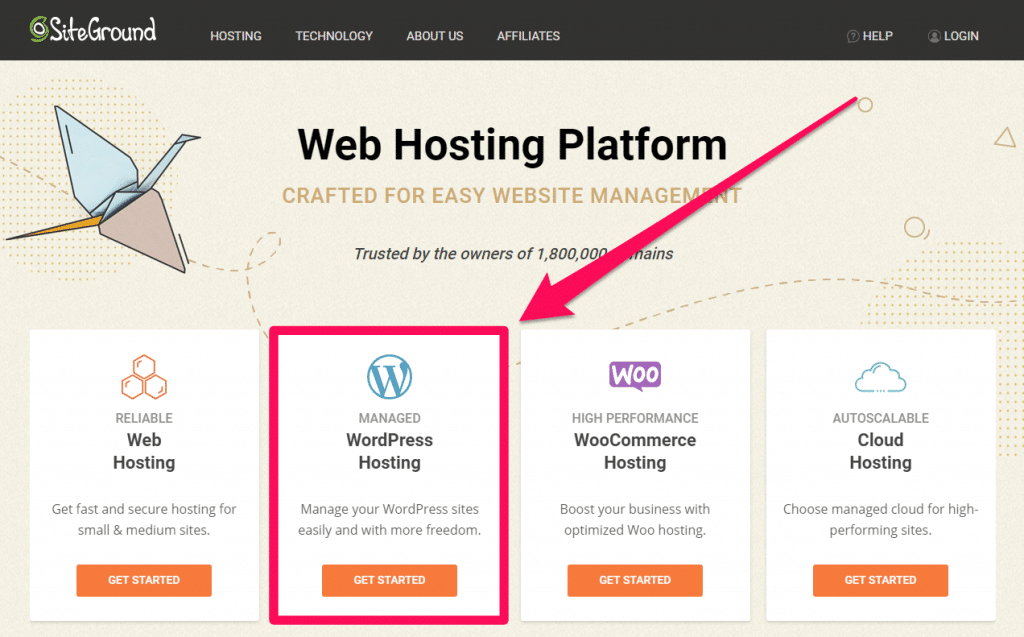
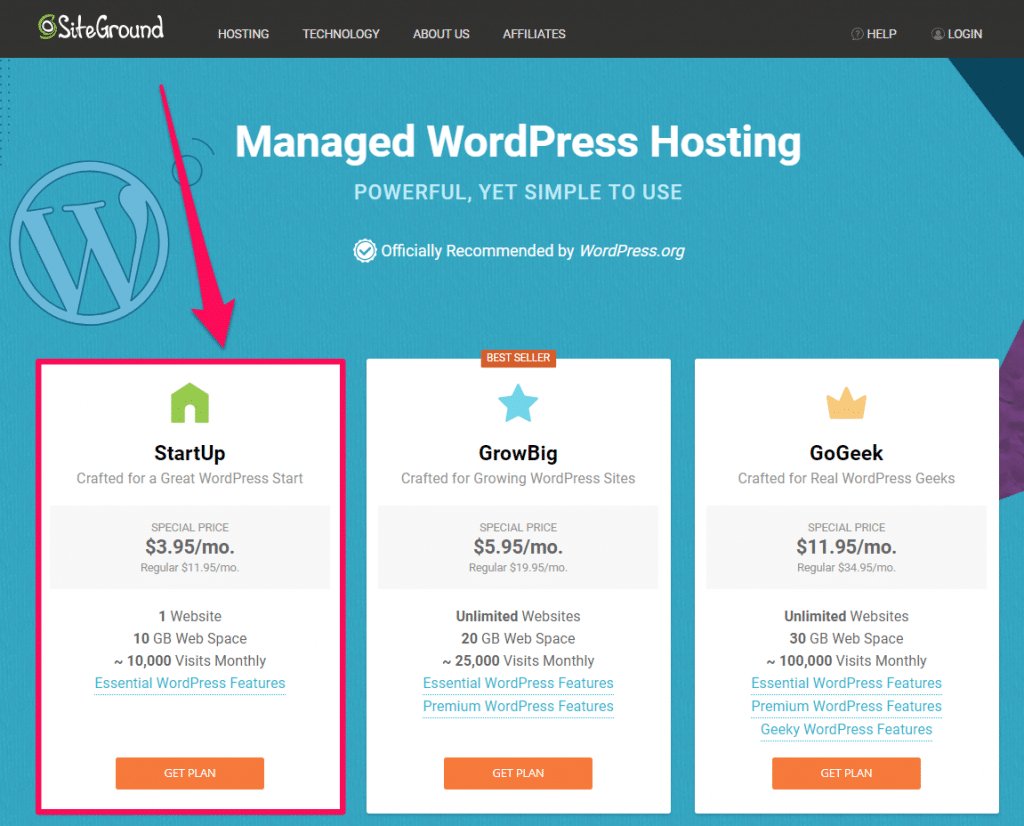
אחרי שנכנסנו לאתר סייטגראונד, נבחר בWordpress Hosting:

לאחר מכן נבחר בחבילת האחסון הכי בסיסית:

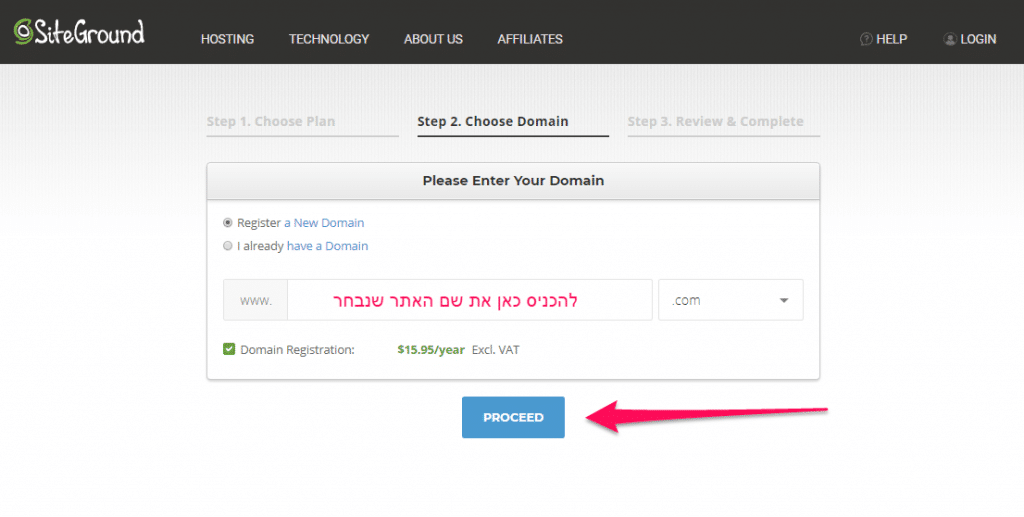
בשלב הזה נגיע לבחירת שם האתר שלנו וקניית דומיין, אני ממליץ להשאר עם סיומת .com שיהיה רלבנטי לכל המדינות. העלות היא $15.95 לשנה שלמה (פחות מדולר וחצי לחודש שזה בערך כוס קפה).
אני ממליץ לבחור שם קליט שקשור לנושא שהאתר שלך יעסוק בו. השם יכלול רק אותיות בלי רווחים, נקודות או מכף.

לאחר מכן נלחץ "PROCEED" ונעבור להרשמה:
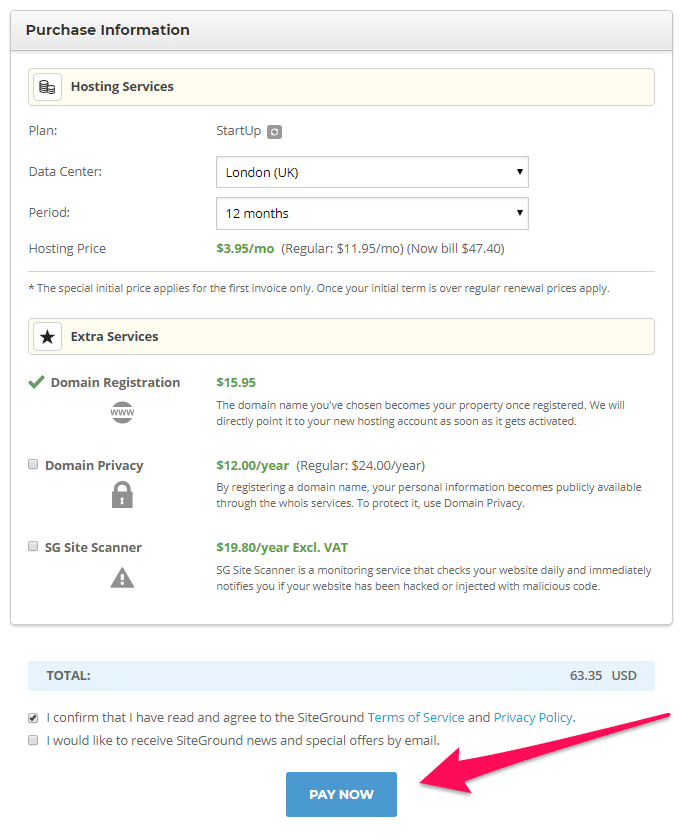
נמלא את כל הפרטים הרלבנטיים. בחלק האחרון, במידה והאתר שלנו יהיה מיועד לקהל מישראל, אני ממליץ לבחור ב(London (UK כמיקום הפיזי של השרת, כמו בתמונה למטה. בכל מקרה זה שולי כרגע אז בסדר גם להשאיר USA.

נסמן V בתנאי השימוש ונלחץ "PAY NOW".
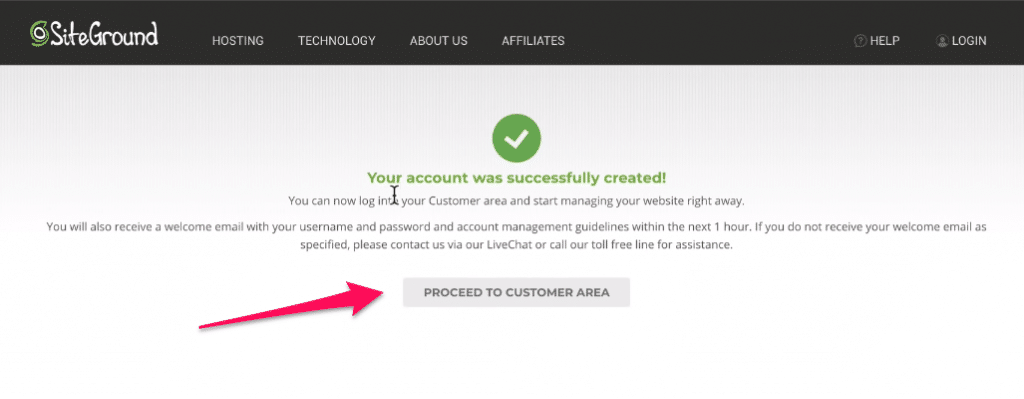
לאחר מכן נחכה דקה שיסתיים להטען ונלחץ על הכפתור כמו בתמונה:

מזל טוב! יש לנו דומיין ואחסון ועכשיו נמשיך להתקנת מערכת הניהול שלנו WordPress, בכמה קליקים.
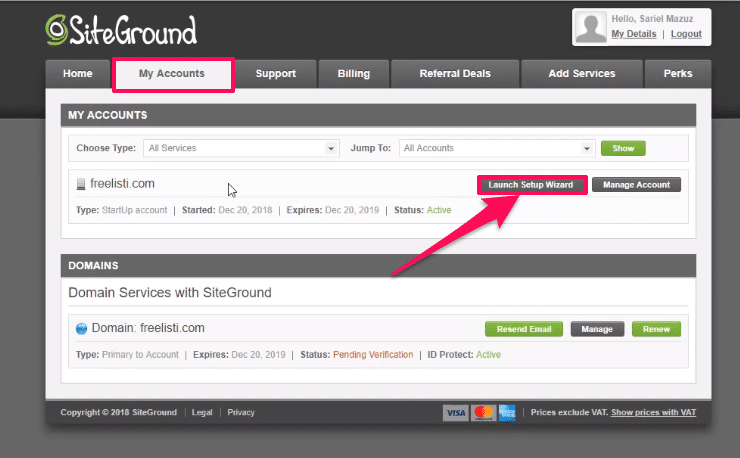
לאחר שלחצנו על הכפתור נעבור לחלון התקנת וורדפרס, במידה ולא הגענו לחלון זה (בתמונה למטה) פשוט נתחבר למשתמש שיצרנו בהרשמה ונלחץ על "Launch Setup Wizard":

התקנת וורדפרס
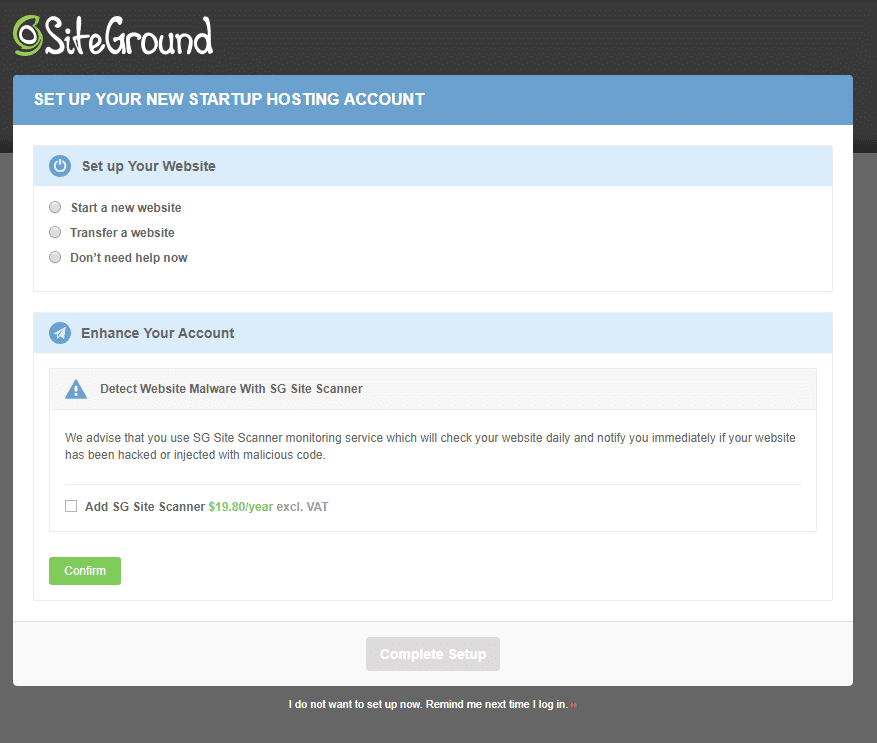
נמשיך לחלון הזה:

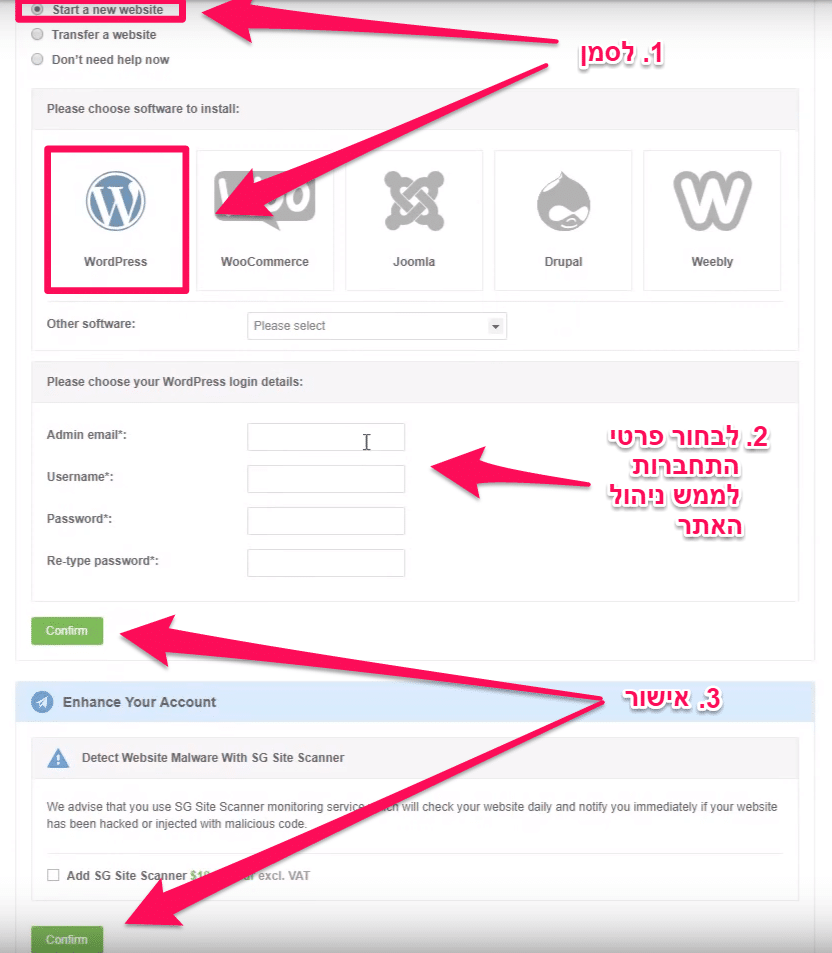
נבצע את הפעולות הבאות (תמונה למטה):
- נבחר באופציה הראשונה -- יצירת אתר, ולאחר מכן נסמן את וורדפרס.
- נבחר את פרטי ההתחברות לממש הניהול של וורדפרס
- נאשר את הכל (לא כולל התיבה של ה19.80 לשנה)
- נסמן שקראנו את הכללים וכו'
- Complete Setup

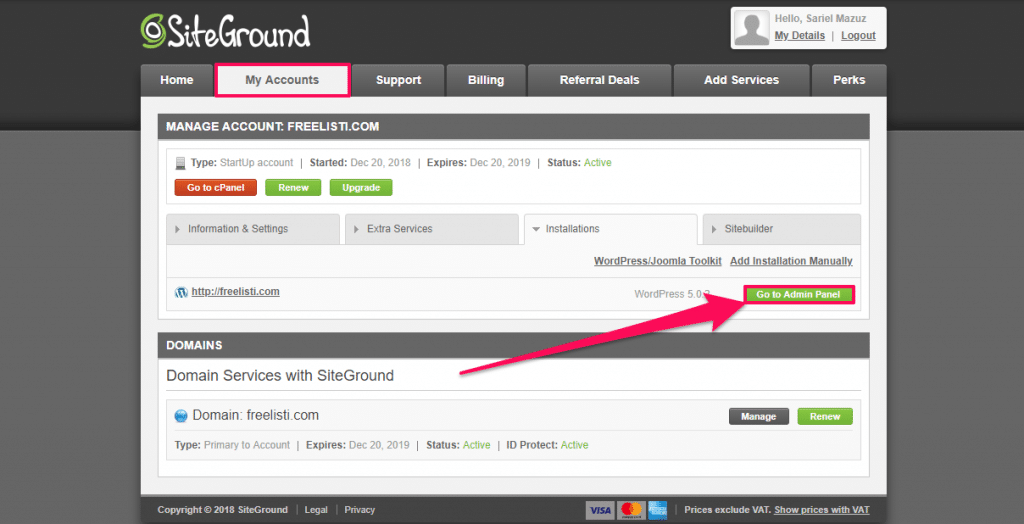
נחכה שיסיים והופה! מזל טוב יש לנו וורדפרס מוכן לשימוש!
התחלת העבודה עם וורדפרס
כדי להתחיל לעבוד על האתר שלך עם וורדפרס, אני מזמין אותך לצפות בסרטון ההדרכה שלי ( או במדריך בכתב מתחת):
מדריך מסוכם בכתב:
אחרי שסיימנו להתקין את המערכת נרצה להתחיל לעבוד על האתר שלנו. כדי להתחבר לפאנל הניהול של האתר ניגש אל הכתובת: https://yourdomain.com/wp-admin כאשר "yourdomain" זה שם הדומיין שקנינו.
דרך נוספת תהיה דרך ממשק הניהול של המשתמש באתר SiteGround:

לאחר מכן נועבר לחלון התחברות ונכניס את הפרטים שבחרנו בתהליך ההתקנה. מיד לאחר מכן נקפוץ להתקנה מהירה של סייט גראונד:

אני מסביר בפירוט יותר על ההתקנה הזאת בסרטון למעלה, בכל מקרה ההתקנה לא חשובה כי אחר כך אנחנו גם ככה נשנה הכל. עדיין, למי שמעוניין אני אתן הסבר קצר על השלבים:
- בחירת תבנית לאתר -- בחירת תבנית עיצוב, אני מפרט בהמשך המאמר על ההמלצה שלי.
- התקנת תוספים מומלצים -- להשאיר ככה ולהמשיך.
- התקנת תוספים לשיווק -- לסמן את השני והשלישי, ולהמשיך.
לאחר שנסיים, נעבור להגדרות חשובות:
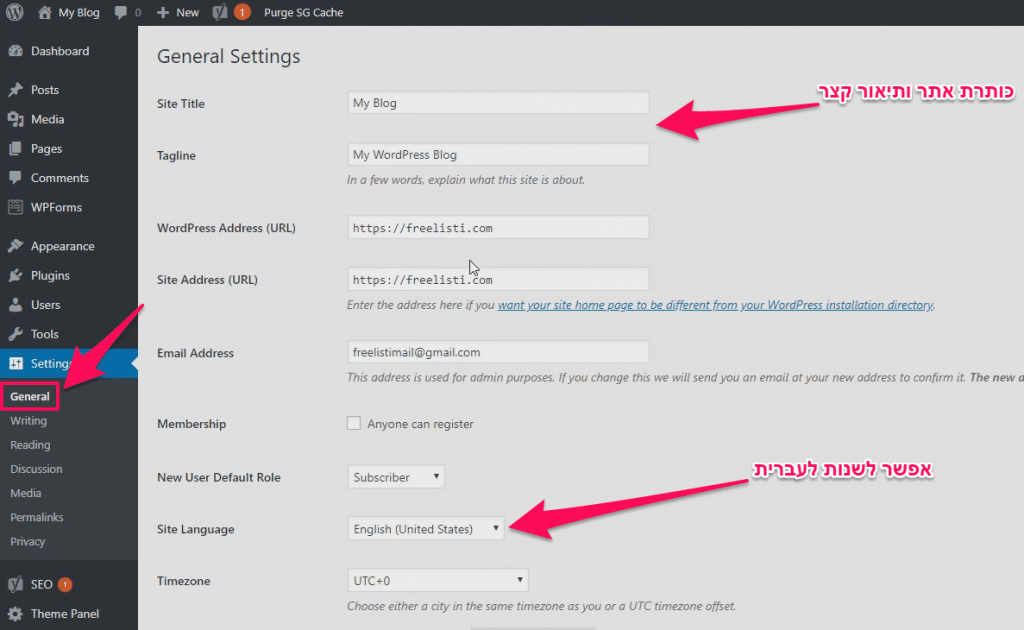
תחת Settings -> General: ניתן כותרת לבלוג וכתוב בכמה מילים תיאור, ונשנה את שפת האתר וממשק הניהול לעברית. נגלול למטה ונשמור.

לאחר מכן ממשק הניהול יהיה בעברית.
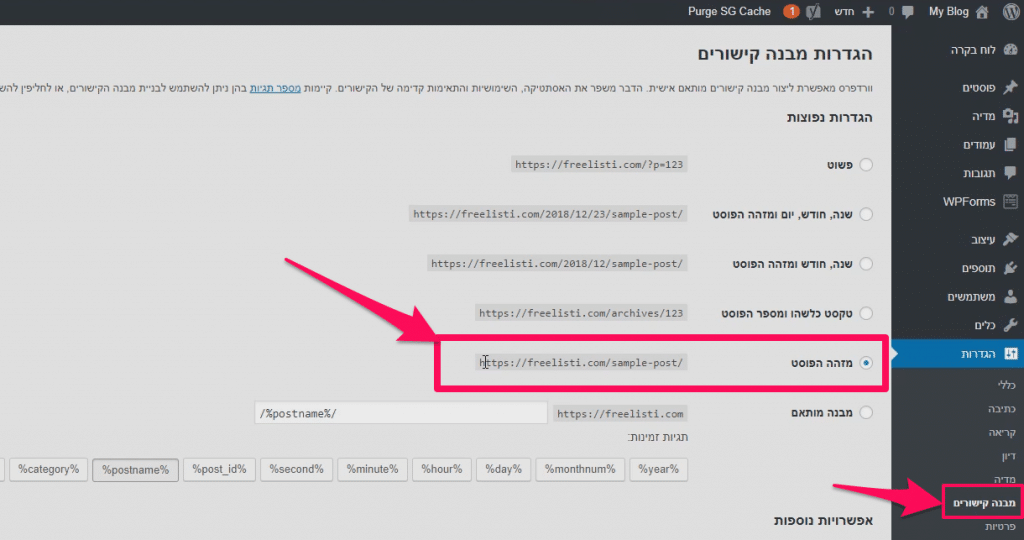
עכשיו, תחת הגדרות -> מבנה קישורים: נסמן את "מזהה הפוסט" -- שזה אומר שכל פוסט שנכתוב באתר יהיה מוצג בצורה ששם הפוסט נמצא בכותרת, בדיוק כמו הפוסט הזה, זה נראה אסתטי ויפה.

בנוסף לכך נוכל לערוך את המשתמש שלנו תחת משתמשים -> פרופיל אישי: נוכל לערוך הגדרות כמו הכינוי שיוצג לגולשים כאשר נכתוב פוסט, סיסמא חדשה, תמונה ועוד'
נמשיך לבחירת תבנית ועיצוב הדפים הראשונים שלנו:
בחירת תבנית ועיצוב (כולל בניית עמודים ותפריט)
תבנית האתר שלנו היא ערכת נושא שתקבע את העיצוב של האתר. תבניות בעצם חוסכות לנו התעסקות עם כתיבת קוד עיצוב כמו CSS ומאפשרות לנו לעצב אתר מדהים בקלות ובלי שמץ של ידע תכנותי.
תבניות מאפשרות לנו לערוך אלמנטים כמו לוגו, סרגל צדדי , כותרות, פונטים, צבעים, ווידג'טים לאתר ועוד המון אחרים.
כיום יש מבחר ענק של תבניות, חלקם חינמיות חלקם בתשלום, השאלה היא:
מה עדיף?
אז ההמלצה שלי למתחילים בוורדפרס היא להתחיל עם תבנית חינמית כדי להבין וללמוד על אפשרויות העיצוב הכלליות. אחרי שצברנו קצת ניסיון ועיצבנו את האתר אני ממליץ לעבור לתבנית בתשלום. למה? מכיוון שבתבנית פרימיום יש הרבה יותר אפשרויות עיצוב, התבנית יותר מאובטחת ומהירה והאתר יראה יותר יפה ומושך מה שיתרום לנו לרווחים ולחויות המשתמש.
אוקיי, אז איך תכלס בוחרים תבנית עיצוב?
בסרטון הבא אני מסביר איך לבחור תבנית ולהתחיל להוסיף את הדפים הראשונים לאתר:
מדריך מסוכם בכתב:
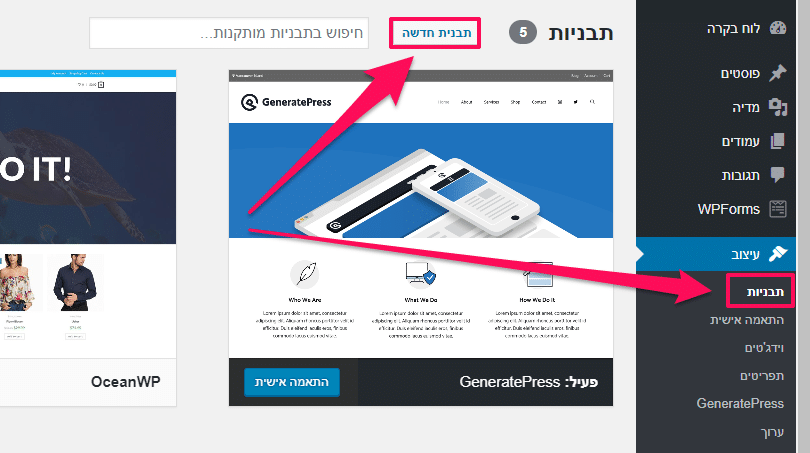
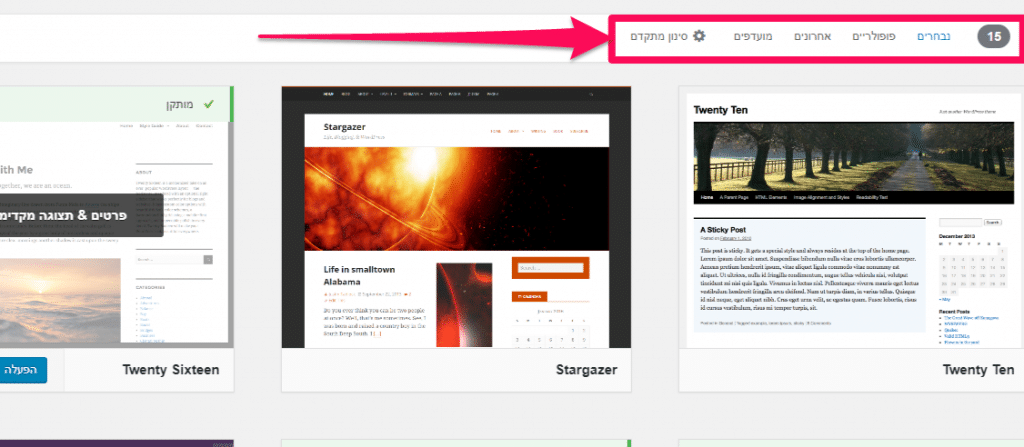
כדי לבחור תבנית לאתר שלנו נכנס לעיצוב -- > תבניות ולאחר מכן נלחץ על "תבנית חדשה":

כאן נראה המון תבניות חינמיות, אני ממליץ לשחק עם הפילטרים המסומנים בתמונה כדי לסנן ולעיין בתבניות השונות:

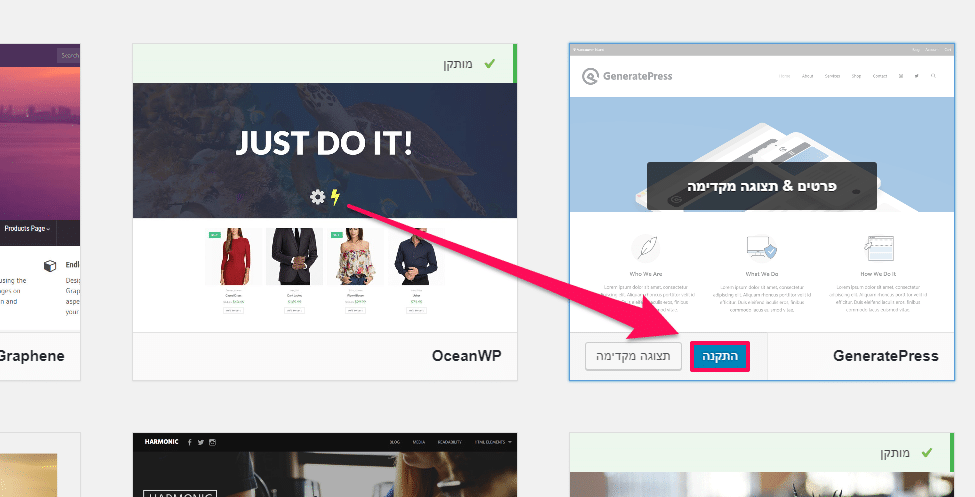
לאחר שנגיע לתבנית שמוצאת חן בעייננו נעבור עליה עם העכבר ונוכל לראות "תצוגה מקדימה" שלה לפני שאנחנו מתקינים. לאחר מכן אם נחליט עליה נלחץ "התקנה" כמו בתמונה למטה, וכדי להפעיל אותה על האתר, מיד אחר כך נלחץ "הפעלה".
חשוב לדעת שתמיד אפשר לשנות ולהחזיר תבניות אז אין מה לדאוג בנוגע לבחירה שלנו.

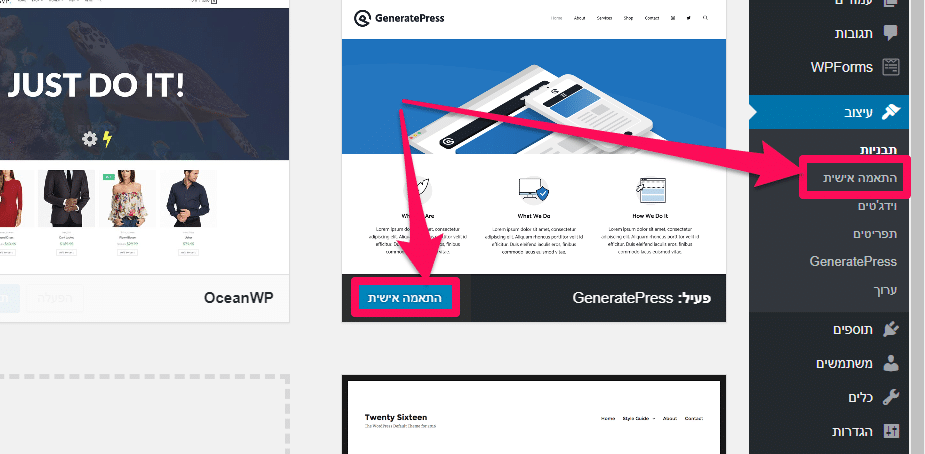
אחר כך, כדי להתחיל לעצב את האתר עם התבנית שבחרנו נכנס לעיצוב -> התאמה אישית:

פה נועבר לחלון ההתאמה האישית עליו אני מסביר יותר בפירוט במדריך הוידאו שלי למעלה אז אם עדיין לא צפיתם, זה הזמן.
איפה אפשר למצוא תבניות פרימיום מדהימות עוד יותר?
אז כבר ראיתם את מבחר התבניות החינמיות שוורדפרס מציע…
הם אחלה לגמרי אין ספק,
אבל אם אתם רוצים לטעום טיפה מהיופי האמיתי שטמון בתבניות וורדפרס אני ממליץ בחום לבקר באתר Themeforest.
Themeforest הוא האתר הכי גדול היום בתחום, האתר מציע מבחר עצום של תבניות בתשלום ועוד תוספים שימושיים. ואפילו אם אתם כרגע מתחילים ולא מתכננים להשקיע בתבנית פרימיום אתם חייבים לבקר באתר רק כדי להבין באמת כמו אופציות מדהימות עומדות לרשותנו.
ההמלצה שלי לתבנית: GeneratePress

לאנשים שרוצים לפתוח אתר נישה בסגנון בלוג, הבחירה שלי היא GeneratePress, ערכת נושא, חינמית בבסיסה שצברה המון תאוצה בזמן האחרון בגלל האיכות המצוינת שלה. אני בחרתי בה מהסיבות הבאות:
- מהירה ופשוטה, הקוד הטכני כתוב בצורה מקצועית
- עדכונים שוטפים ותמיכה טובה
- מומלצת על ידי כמה מהטובים ביותר בתחום אתרי הנישה
- המון אפשרויות עיצוב בגרסת הפרימיום
לאנשים שרוצים למקסם את האפקט של GeneratePress ובאמת להוציא את המרב ממנה יש גם אפשרות לרכישת גרסת פרימיום. הגרסה מציעה עוד המון אפשרויות עיצוב נוספות ובין היתר גם טמפלטים -- "תת-תבניות" שנראות פשוט טוב. ניתן לצפות בהן פה.
יצירת עמודים ובניית תפריט
בבסיס האתר נרצה להוסיף תפריט ראשי לניווט שיפנה את הגולשים לעמודים מסוימים. למרות שיש באפשרותנו להוסיף איזה עמוד שעולה על דעתנו, יש עמודים סטנדרטיים שבדרך כלל נרצה להוסיף כמו:
- צור קשר -- פרטים ליצירת קשר או טופס יצירת קשר
- עלינו -- לספר בכללי על האתר, מטרתו ועיסוקו. אפשר לתת שם יצרתי יותר ומושך כמו "הסיפור שלנו".
- תנאי שימוש -- חוקים בסיסיים של שימוש באתר. לא חובה אבל רצוי, ניתן להסתכל באתרים אחרים ולראות איך הדף בנוי.
אז איך בדיוק עושים את זה?
למרות שכבר לימדתי את זה בסרטון הוידאו למעלה בחלק של "בחירת תבנית ועיצוב" (לכו תצפו), אסביר פה בכתב:
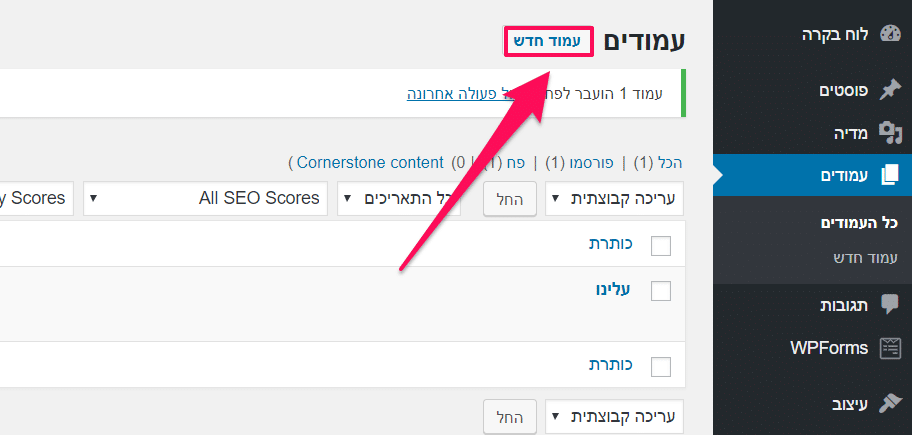
בתפריט הניהול ניגש לעמודים -- הדף בו נראה את כל העמודים שלנו, ונבחר ב"עמוד חדש":

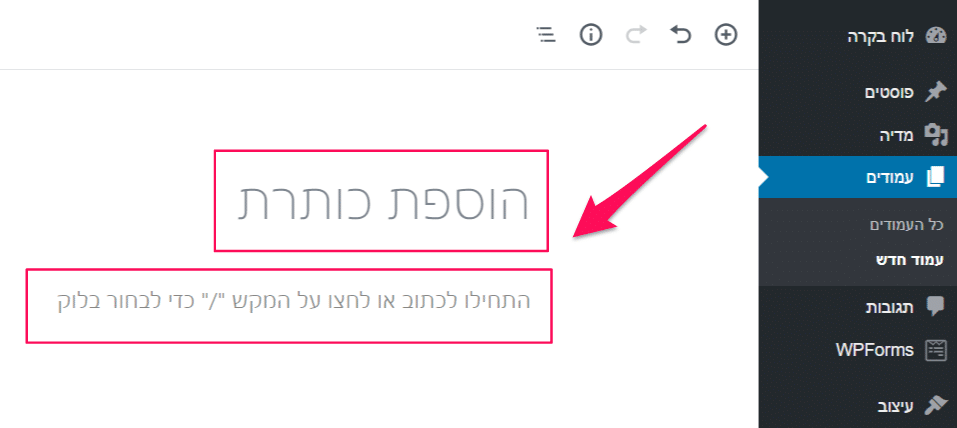
לאחר מכן נגיע לכתיבת הדף, נוכל להוסיף כותרת ולהתחיל לכתוב את התוכן שלנו:

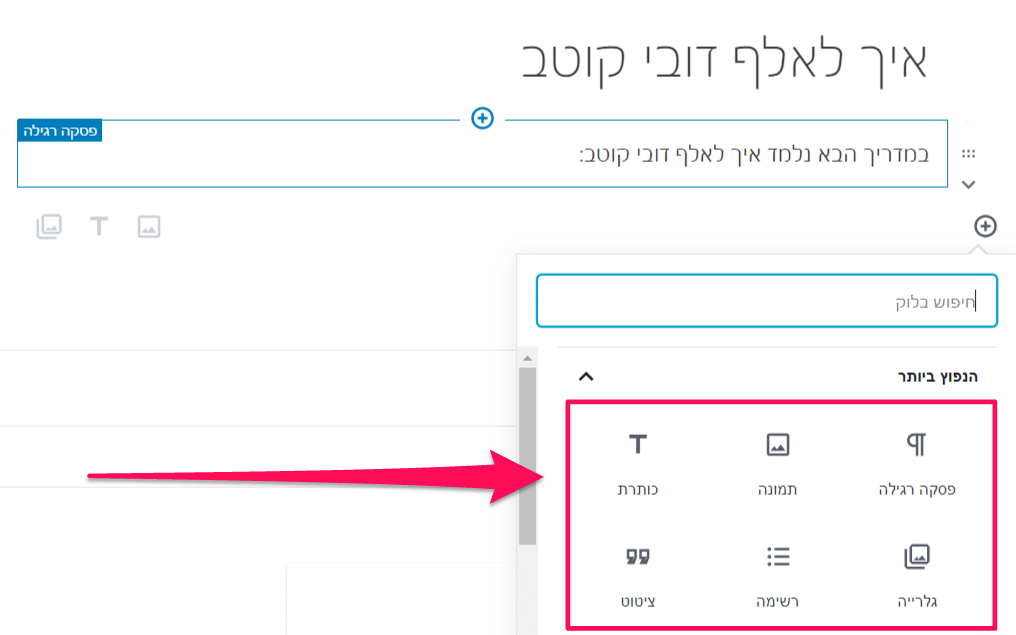
כמו כן נוכל להוסיף "בלוקים" של תכנים כמו וידאו, תמונה, ציטוט ועוד:

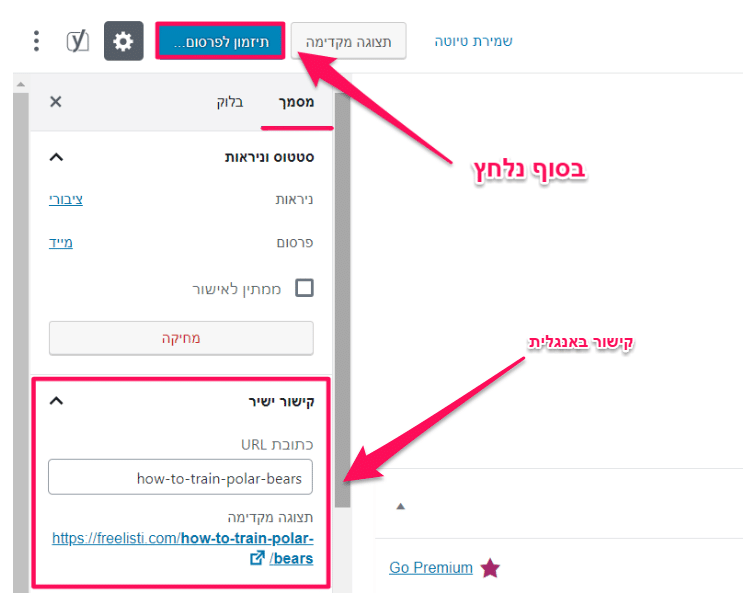
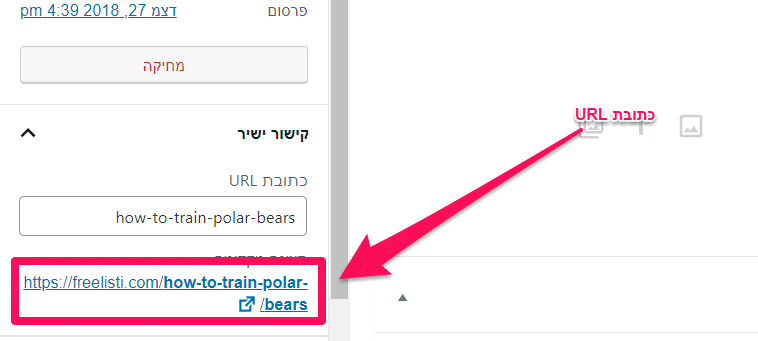
לאחר שסיימנו לכתוב את הדף ולערוך אותו, בצד שמאל, תחת הלשונית "מסמך" נוכל לשנות אפשרויות כמו, תמונה ראשית לפוסט, קישור, מועד פרסום ועוד, אני ממליץ מאוד למי שעובד בעברית לשנות את שם הקישור לאנגלית (תמונה למטה).
נסיים ונלחץ על "תזמון לפרסום…" מיידי:

והופ, יצרנו עמוד! נוכל לעבור לראות את הדף, או פשוט להכנס לכתובת URL שבחרנו לו:

עכשיו נרצה להוסיף את הדף לתפריט הראשי שלנו, אז בלי הרבה דיבורים נקפוץ לעבודה:
בניית תפריט ראשי
במדריך הוידאו הראתי איך ליצור תפריט ראשי מחלון ה"התאמה אישית" פה אני אראה איך יוצרים אותו בדרך הרגילה מחלון ה"תפריטים".
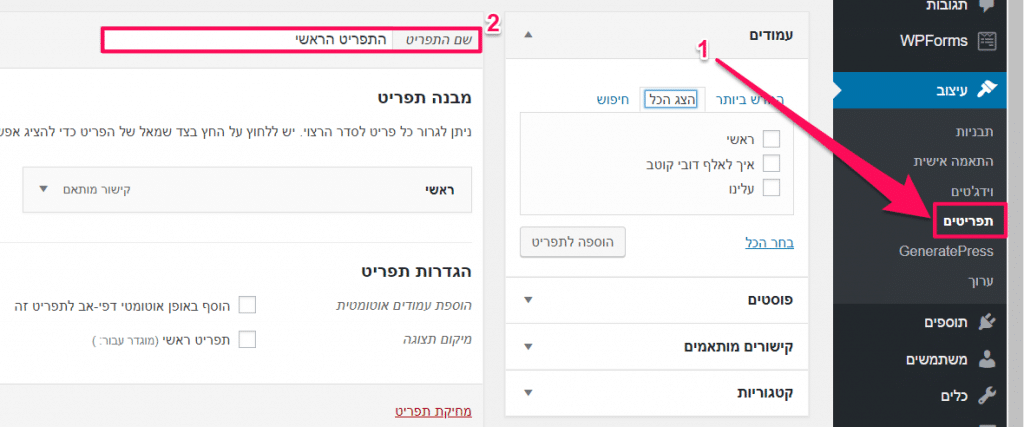
נכנס לעיצוב -> תפריטים, ובדרך כלל יהיה כבר קיים תפריט ראשי או Main Menu בשדה "שם התפריט" אותו נערוך:

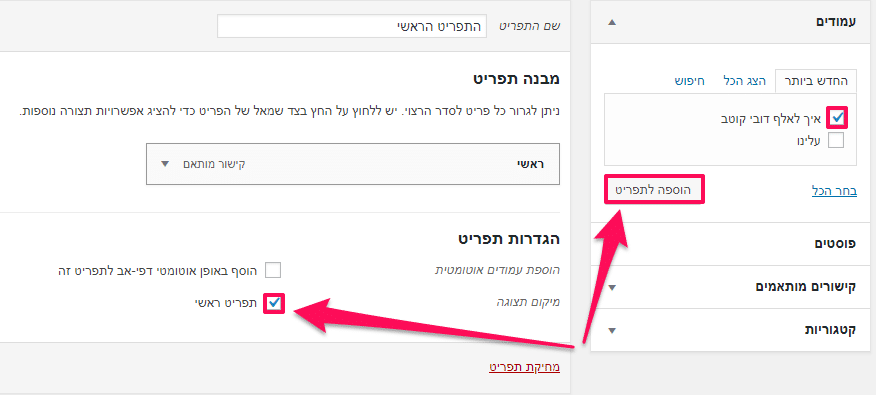
לאחר מכן, נסמן את האלמנטים אותם נרצה להוסיף לתפריט, במקרה שלנו זה הדף שכתבנו, ונלחץ "הוספה לתפריט", בנוסף נהפוך את התפריט הנוכחי לתפריט הראשי של האתר בסימון "תפריט ראשי":

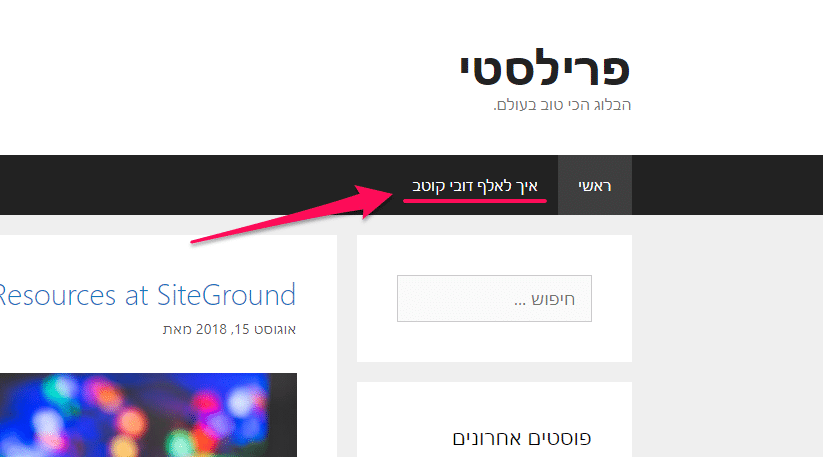
לאחר מכן בצד שמאל של המסך נשמור וזהו! ניתן לראות את הדף שהוספנו בתפריט הראשי בדף הבית של האתר שלנו:

עכשיו תורכם להוסיף את כל שאר הדפים שהמלצתי למעלה ועוד כמה דפים שתרצו! ניתן להוסיף גם פוסטים ספציפיים.
פלאגינים ותוספים
בחלק הבא נלמד איך להתקין בקלות תוספים שישפרו לנו את האתר משמעותית בתחומים שונים.
אחד היתרונות הגדולים של וורדפרס הוא האפשרות להוסיף בקלות פלאגינים, או בעברית: "תוספים", לאתר. תוספים הם בעצם כלי עזר שנבנו על ידי אנשים או חברות שונות כדי לאפשר לאתר שלנו, לעבוד טוב יותר בתחומים שונים.
למשל:
- יש תוספים שאחראים על אבטחת המידע באתר וימנעו מהאקרים לפרוץ אלינו.
- יש תוספים שאחראים על יצירת טפסים, כמו טופס יצירת קשר.
- ויש תוספים שיעזרו לנו לשלוח מיילים לקהל שלנו, ועוד אלפי תוספים אחרים.
החלק הטוב ביותר בכל הסיפור הוא שרובם המוחלט של התוספים הם בחינם לגמרי. ואני לא אגזים שאומר שיש תוספים בערך בכל תחום שאפשר להעלות על הדעת.
הכלל הוא כזה:
יש לך בעיה? ראית איזה גאדג'ט באתר אחר שהדליק אותך? מחפש/ת אופציה שלא נמצאת באתר?
כבר המציאו לזה תוסף, נקודה.
לפני שאספר לכם אילו תוספים בסיסיים אני מתקין בכל אתר, נלמד איך להתקין תוספים:
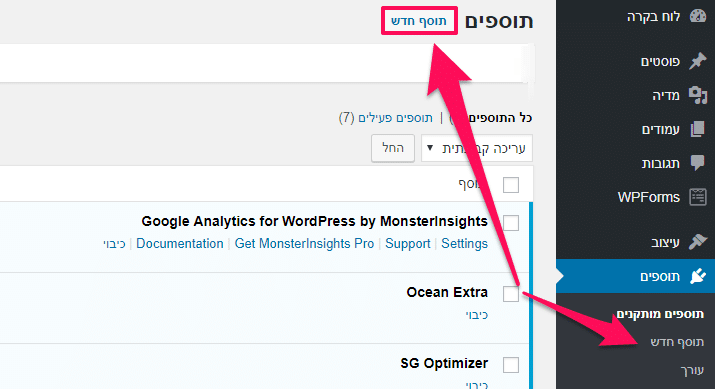
בתפריט הניהול ניגש לתוספים -- הדף בו נראה את כל התוספים שכבר מותקנים באתר, ונבחר ב"תוסף חדש":

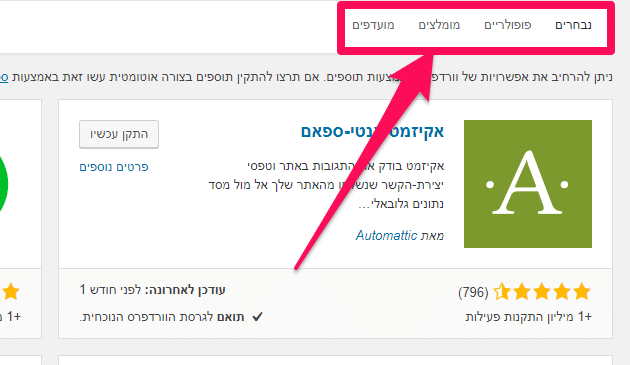
בחלון התוספים נוכל לעיין בקטגוריות השונות, אני ממליץ להסתובב שם קצת לראות על מה מדובר:

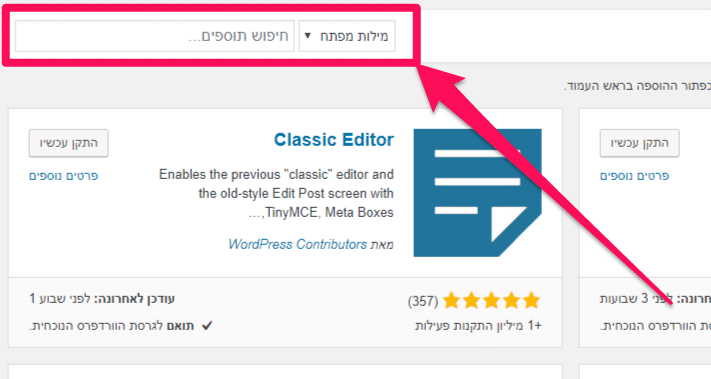
אם נרצה לחפש תוסף ספציפי ניעזר בחיפוש בצד שמאל:

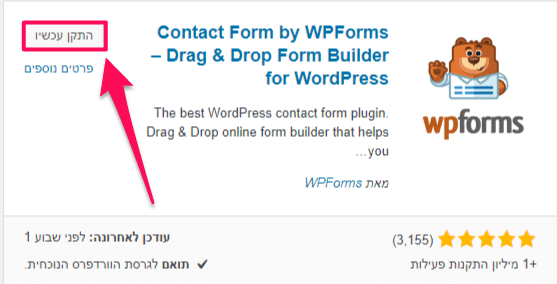
כאשר נרצה להתקין תוסף פשוט נלחץ על "התקן עכשיו", נחכה קצת, וכדי להפעיל אותו באתר נלחץ "הפעל":

איך משתמשים בתוספים?
לפעמים אנשים, במיוחד מתחילים, לא מבינים איך עושים שימוש בתוספים, מה מגדירים ואיפה.
אז ככה:
למעט ההתקנה וההפעלה של התוסף, השימוש בכל תוסף הוא שונה בהתאם למהות התוסף. בדרך כלל לאחר שנתקין ונפעיל תוסף יקרה אחד משני דברים:
- מיד נועבר לחלון שמסביר איך להתחיל להשתמש בתוסף ומשם נמשיך
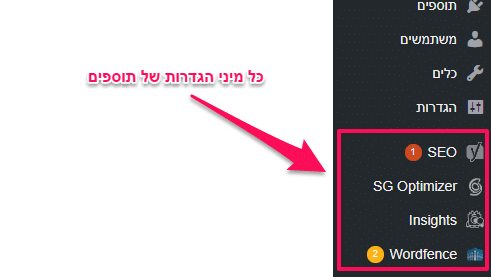
- במיידי, לא יקרה שום דבר ספציפי אבל נוכל לראות את התוסף באחד המקומות בתפריט הניהול שלנו ככה:

לאחר שנלחץ על אחד מהתוספים שנוצרו בתפריט הניהול נועבר לחלון ההגדרות שלו, כל תוסף וההגדרות שהוא צריך. חשוב לציין שיש תוספים שלא בהכרח נראה בתפריט הניהול וההשפעה שלהם תהיה רק במצבים מסוימים.
למשל:
אם יש תוסף שעוזר לנו לעצב פוסטים או דפים, רוב הסיכויים שנראה את האפשרויות שלו רק בזמן שנהיה בתוך החלון של יצירת דף או פוסט חדשים ולא בשום מקום אחר.
בכל מקרה, תמיד נוכל לראות אילו תוספים מותקנים באתר שלנו בחלון ה"תוספים" שכבר הכרנו בתפריט הניהול.
תוספים שאני מתקין בכל אתר:
למרות שתוספים משתנים על בסיס צורך האתר, קיימים מספר תוספים שלדעתי הם חובה לכל אתר:
Wordfence

וורדפנס הוא תוסף לאבטחת המידע באתר ומציע אפשרויות רבות כמו חסימת משתמשים שניסו להתחבר המון פעמים ונכשלו ועוד.
Yoast SEO -- בעברית: "יוסט SEO"

תוסף שאחראי על הSEO של האתר שלנו. או במילים אחרות על הקידום של האתר שלנו במנועי חיפוש כמו גוגל. אני יסביר בפירוט בפוסטים הבאים בבלוג בדיוק איך מגדירים אותו ומה השימוש בו.
WPForms

תוסף שאחראי על יצירת טפסים. בדרך כלל נשתמש בו בדף יצירת הקשר באתר.
MonsterInsights

תוסף שיעזור לנו להתקין Google Analytics על האתר שהוא כלי המאפשר לנו לצפות בסטטיסטיקה באתר כמו כמות הגולשים היומית, הדפים הנצפים ביותר וכו' .
מעקב ואנליטיקה
אז אחרי שהכל מוכן, אנחנו נרצה שתיהיה לנו אפשרות לקבל מידע על מה קורה באתר שלנו, כמות הגולשים ומידע עליהם, מאיפה הם הגיעו, איזה דפים נצפו ועוד.
למה זה כל כך חשוב?
מהסיבה הפשוטה שברגע שיש לנו מידע על מה הגולשים שלנו אהבו יותר, איזה תוכן "תופס" יותר, ואיזה שיטות רווחיות יותר. אנחנו נשפר את האתר ונייעל אותו על בסיס המידע הזה.
לפעמים המידע הזה, זה מה שלבד יעשה את ההבדל בין אתר של 10,000$ לאתר של 10$.
אז הכלי הבא שנשתמש בו הוא Google Analytics. חשוב לציין שהכלי עצמו הוא לא תוסף לוורדפרס אלא כלי עצמאי של גוגל, ניתן לגשת עליו ממערכת הניהול שלנו בעזרת התוסף MonsterInsights ועכשיו נראה בדיוק איך.
ההתקנה של Google Analytics הולכת ככה:
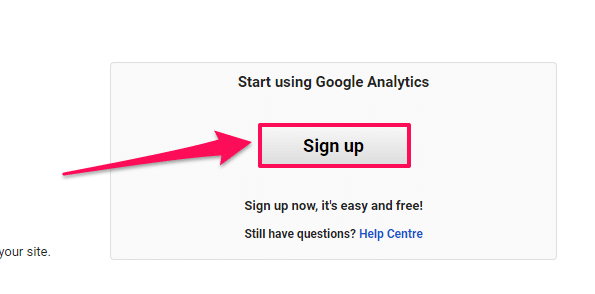
נכנס ללינק הזה לאחר שהתחברנו לחשבון שלנו בגוגל, ונלחץ על "Sign up":

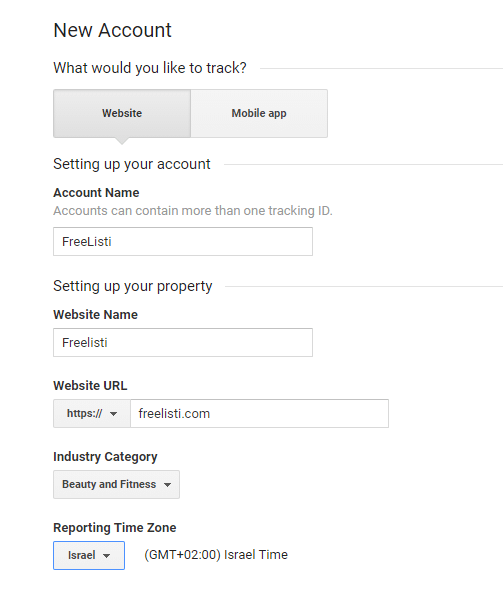
נמלא את כל הפרטים של האתר שלנו:

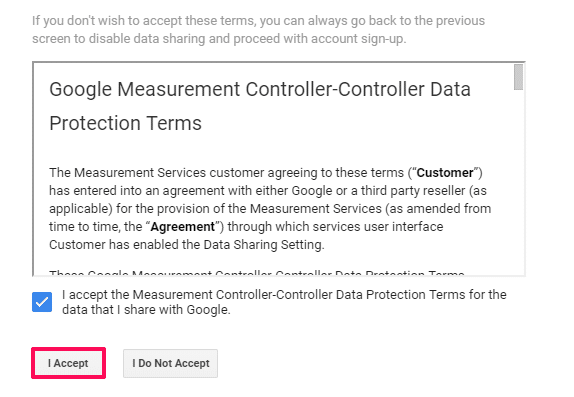
לאחר מכן נתבקש לאשר שני דברים, נסמן V ונאשר:

אוקיי, כרגע סיימנו לרשום את האתר שלנו עם הכלי, עכשיו נותר לחבר אותו לאתר. גוגל מסבירים איך עושים
את זה בדיוק בדף שהגעתם אליו, אבל יש דרך הרבה יותר נוחה וקלה בעזרת התוסף MonsterInsights.
נוריד ונתקין את התוסף כמו שלמדנו קודם במדריך, השם המלא שלו זה:
"Google Analytics Dashboard Plugin for WordPress by MonsterInsights"
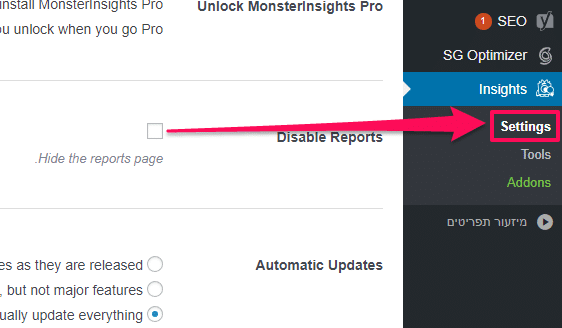
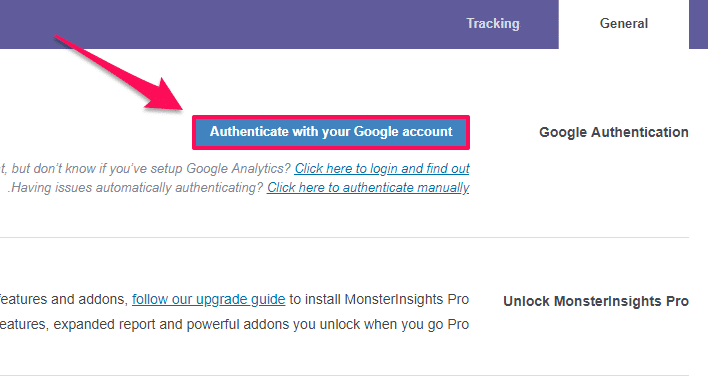
לאחר מכן בתפריט הניהול נבחר בInsights ונלחץ על Settings:

נבחר באפשרות האימות עם גוגל, כמו בתמונה:

עכשיו נאמת את המשתמש שלנו בגוגל ונאשר את מתן ההרשאות לMonster Insights.
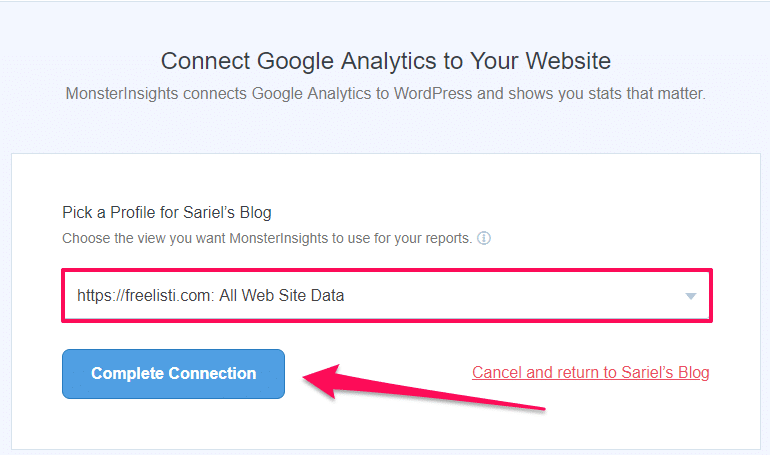
כשנסיים יפתח לנו החלון הסופי בו נבחר את האתר שכבר רשמנו עם Google Analytics לפני כמה דקות ונלחץ "Complete Connection":

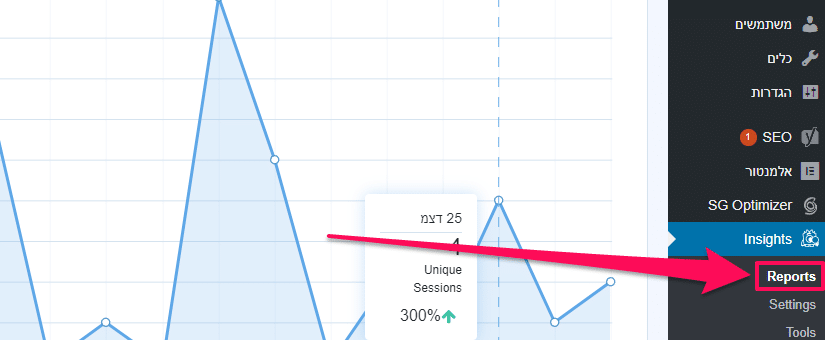
וזהו, סיימנו להתקין את הכלי. עכשיו נוכל לצפות במידע על האתר שלנו בGoogle Analytics או פשוט בתוסף שכבר מותקן אצלנו. נעשה את זה על ידי כניסה לInsights ואז לReports:

סיכום שהוא התחלה
מזל טוב! עשיתם את זה, אתם הבעלים הרשמיים של אתר שבניתם בעצמכם! הוא כבר רץ ומוכן להתחיל לייצר תוכן, לגדול ולהצליח. זאת רק ההתחלה, אז תתחילו לחלום בגדול.
לפני שנעבור לשלב הבא, ספרו לי בתגובות, מה חשבתם על בניית אתרים לפני שקראתם את הפוסט, ומה דעתכם בנושא עכשיו? וכרגיל, שאלות, בעיות והצעות חופשי 🙂
השלב הבא!
הצעד הבא במסע שלנו הוא להתחיל להבין איזה תוכן אנחנו נרצה ליצור כדי למשוך אלינו ים של גולשים שיביעו עניין באתר שלנו. ובדיוק בשביל זה כתבתי את המדריך הבא: 7 שיטות ענקיות איך למצוא את הנושאים הכי חמים לתוכן שלך (שיביאו לך אלפי גולשים לאתר)
בהצלחה 🙂


